本記事の概要
この記事では Label で文字の折り返しや切り捨てをする方法について説明をします。
公式サイト情報はコチラを参照してください。
文字列の途中で改行する
XAML の Label で文字列を途中で折り返すには、 を使用します。C# で折り返す場合は ¥n を使用します。
XAML の例
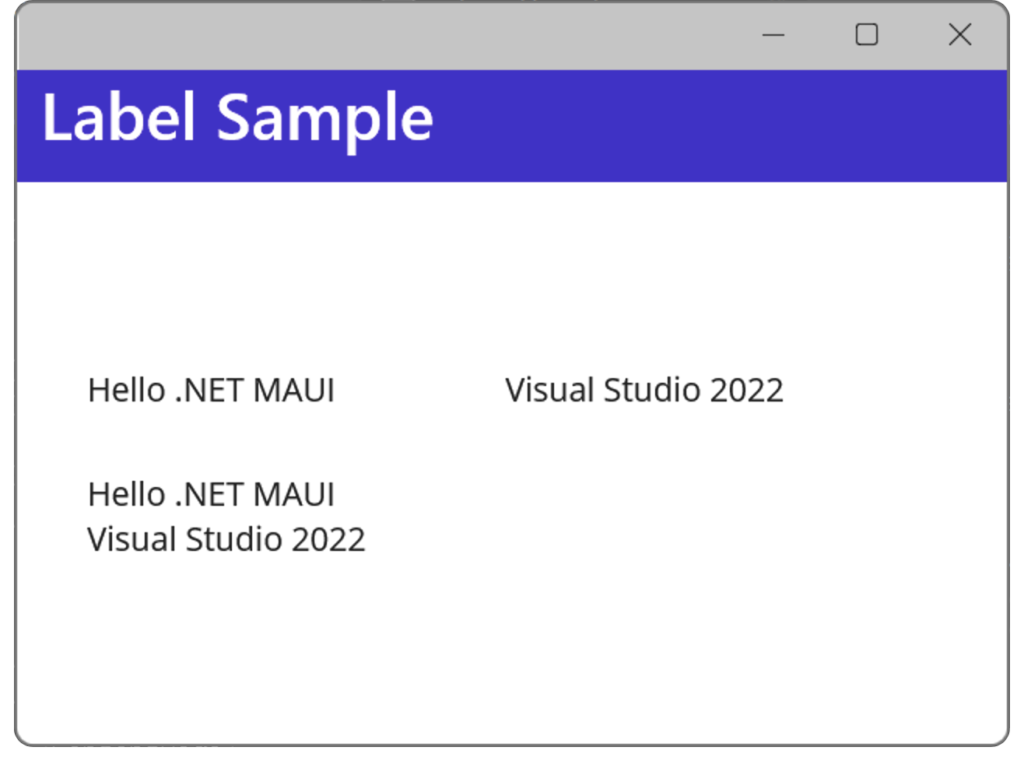
以下の例では、 を使用して文字列を折り返す例です・
1つ目の Label は XAML の中で改行をしていますが、実行してみると改行はされずに空白が置かれるだけです。2つ目の Label は を置いた位置で改行されます。
XAML の例
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MauiAppSample.MainPage">
<ScrollView>
<VerticalStackLayout Spacing="25" Padding="30,0" VerticalOptions="CenterAndExpand">
<Label Text="Hello .NET MAUI
Visual Studio 2022" />
<Label Text="Hello .NET MAUI
Visual Studio 2022" />
</VerticalStackLayout>
</ScrollView>
</ContentPage>
C# の例
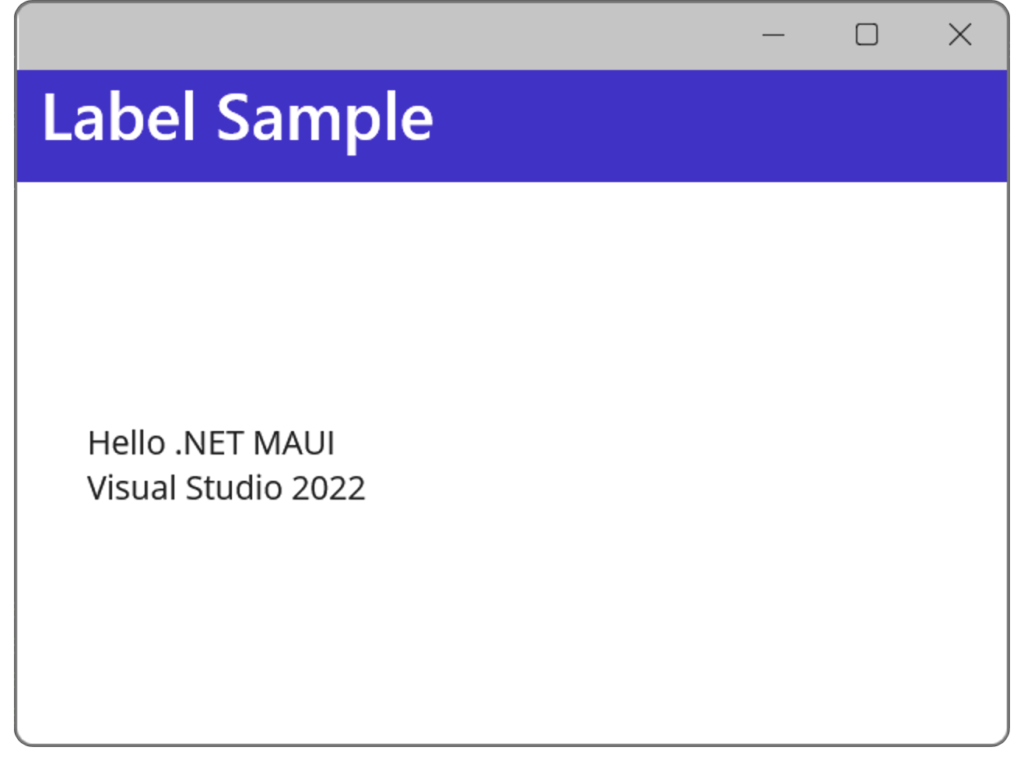
以下は C# で改行をする例です。
XAML の例
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MauiAppSample.MainPage">
<ScrollView>
<VerticalStackLayout Spacing="25" Padding="30,0" VerticalOptions="CenterAndExpand">
<Label x:Name="myLabel1" />
</VerticalStackLayout>
</ScrollView>
</ContentPage>
C# の例
public MainPage()
{
InitializeComponent();
myLabel1.Text = "Hello .NET MAUI\nVisual Studio 2022";
}
.NET MAUI Tips
本サイトでまとめている .NET MAUI Tips の一覧はこちらから確認できます。
Please follow and like us:




コメント