概要
この記事では、WPF の ProgressBar コントロールのForeground プロパティを使用して、進行状況バーの塗りつぶしの色を設定する方法について解説します。
構文
XAMLの構文
<ProgressBar Foreground="色" />
Foreground プロパティは ProgressBar 要素内に直接指定されます。色は、XAML の色の指定方法に従って指定されます。
コードビハインドの構文
progressBar.Foreground = new SolidColorBrush(Colors.色);
コードビハインドの場合、Foreground プロパティには、SolidColorBrush クラスのインスタンスが代入されます。SolidColorBrush クラスのコンストラクタには、設定したい色を指定します。
使用例
XAMLのコード例
<ProgressBar Value="50" width="200" Height="30" Foreground="Red" />
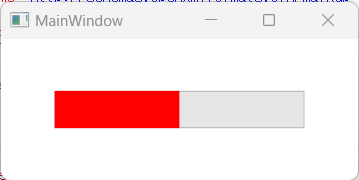
この例では、幅が200、高さが30のProgressBarを作成しています。進行状況バーの値は50で、Foregroundプロパティには”Red”という色が指定されています。これにより、進行状況バーの塗りつぶしの色が赤に設定されます。
コードビハインドのコード例
progressBar.Value = 50; progressBar.Width = 200; progressBar.Height = 30; progressBar.Foreground = new SolidColorBrush(Colors.Red);
この例では、幅が200、高さが30のProgressBarを作成し、進行状況バーの値を50に設定しています。また、Foreground プロパティにはSolidColorBrushクラスを使用して、色を指定しています。ここでは、Colorsクラスの静的なプロパティであるRedを使用して、進行状況バーの塗りつぶしの色を赤に設定しています。
以上のように、Foregroundプロパティを使用してProgressBarの進行状況バーの塗りつぶしの色を設定することができます。
まとめ
この記事では、WPFのProgressBarコントロールのForegroundプロパティを使用して、進行状況バーの塗りつぶしの色を設定する方法について解説しました。
Foreground プロパティを使用することで、XAML やコードビハインドで進行状況バーの色を簡単に設定することができます。



コメント