概要
この記事では、WPF の GridSplitter コントロールの幅プロパティと高さプロパティを使用して、GridSplitter の幅と高さを変更する方法について説明します。
構文
XAMLの構文:
<GridSplitter width="値" Height="値" />
コードビハインドの構文:
GridSplitter.Width = 値; GridSplitter.Height = 値;
Width プロパティは、GridSplitter コントロールの幅を指定します。値はピクセル単位で指定されます。
Height プロパティは、GridSplitter コントロールの高さを指定します。値はピクセル単位で指定されます。
これらのプロパティを使用することで、GridSplitter コントロールの幅と高い柔軟性に調整することができます。
使用例
XAML の例:
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width=" Auto" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<TextBlock Grid.Column="0" Text="Left" />
<GridSplitter Grid.Column="1" Width="5"/>
<TextBlock Grid.Column="2" Text="Right" />
</Grid>
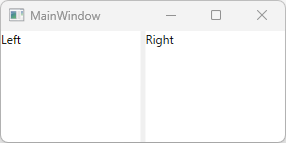
この使用例では、Grid コントロール内に 3 つの列を定義しています。列 1 の中央に GridSplitter コントロールを配置し、幅を 5 ピクセルに設定しています。これにより、左右の列の幅を調整するためにGridSplitterコントロールを使用することができます。
まとめ
この記事では、WPF の GridSplitter コントロールの幅プロパティと高さプロパティを使用して、GridSplitter の幅と高さを変更する方法について説明しました。
Width プロパティと Height プロパティを使用することで、GridSplitter コントロールの幅と高柔軟に調整することができます。
その他の WPF Tips
その他の WPF Tips 一覧はコチラ
Please follow and like us:



コメント