今回はDatePickerの月や日をゼロ埋めで表示する方法について説明します。
通常、月や日は「6月」や「5日」のように1桁の月や日はゼロ埋めされて表示されることはありません。
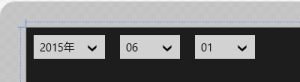
「6月」を「06」のようにしたい場合には、MonthFormatプロパティに「{month.integer(2)}」を指定します。
同様に「5日」を「05」のようにしたい場合は、DayFormatプロパティに「{day.integer(2)}」を指定します。
このXAMLの例は以下の通りです。
XAMLの例
<DatePicker x:Name="dtPicker" HorizontalAlignment="Left" Margin="10,10,0,0" VerticalAlignment="Top" Date="2015/6/1"
MonthFormat="{}{month.integer(2)}"
DayFormat="{}{day.integer(2)}" />
上記を見て分かるとおりゼロ埋めされて表示されるようになりましたが「月」や「日」といった文字が表示されなくなりました。
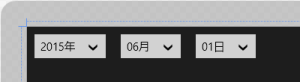
これを回避するにはMonthFormatプロパティに「{month.integer(2)}月」、DayFormatプロパティに「{day.integer(2)}日」を指定します。
この場合のXAMLの例は以下の通りです。
XAMLの例
<DatePicker x:Name="dtPicker" HorizontalAlignment="Left" Margin="10,10,0,0" VerticalAlignment="Top" Date="2015/6/1"
MonthFormat="{}{month.integer(2)}月"
DayFormat="{}{day.integer(2)}日" />
Please follow and like us:




コメント