Ellipseコントロールを使用すると、ページ上に簡単に円や楕円を配置することが可能です。
まずは、MainPage.xaml上にEllipseコントロールを1つ配置します。
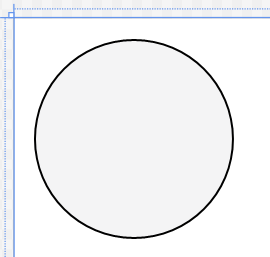
円を描画する
円を描画したい場合はHeight(高さ)プロパティとWidthプロパティ(幅)に同じ値を設定するだけです。
高さ100, 幅100の円を描画したい場合のXamlは以下の通りです。
<Ellipse Fill="#FFF4F4F5" HorizontalAlignment="Left"
Margin="10,10,0,0" Stroke="Black" VerticalAlignment="Top"
Height="100" Width="100"/>
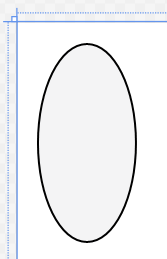
楕円を描画する
楕円を描画したい場合は、HeightとWidthに任意の値を設定します。
以下は縦長の楕円を描画するXamlの例です。幅50、高さ100の楕円を描画します。
<Ellipse Fill="#FFF4F4F5" HorizontalAlignment="Left"
Margin="10,10,0,0" Stroke="Black" VerticalAlignment="Top"
Height="100" Width="50"/>
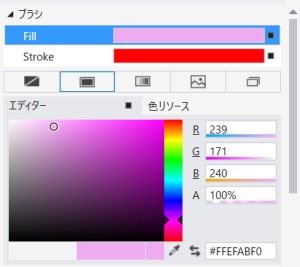
枠線の色や塗りつぶしの色を設定する
枠線の色を設定するにはStrokeプロパティを、塗りつぶしはFillプロパティを設定します。
枠線の色を赤に、塗りつぶしの色をピンクにする場合は以下のようにします(プロパティウィンドウの設定例です)。
Xamlでの設定例は以下の通りです。
<Ellipse Fill="#FFEFABF0" HorizontalAlignment="Left"
Margin="10,10,0,0" Stroke="Red" VerticalAlignment="Top"
Height="100" Width="50"/>
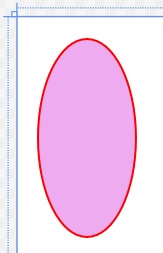
実行例は以下の通りです。
Please follow and like us:






コメント