Borderコントロールの角を丸くすることで、角丸四角形を作成することができます。
角を変更するには CornerRadiusプロパティを使用します。
CornerRadiusプロパティはCornerRadius型のプロパティで、すべての角を同じ半径に設定したり、各角それぞれの半径を指定することも可能です。
下記はBorderコントロールの角の半径を指定するXAMLの例です。
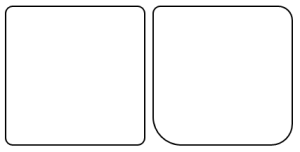
border1はすべての角の半径を10に指定し、border2は左上と右上の角半径を20、右下と左下の角半径を10に指定しています(左上、右上、左下、右下の順で指定します)。
<!-- 4辺の幅をすべて5に設定 -->
<Border x:Name="border1"
CornerRadius="5"
HorizontalAlignment="Left" BorderBrush="Black" BorderThickness="1"
Height="100" Margin="10,10,0,0" VerticalAlignment="Top" Width="100"/>
<!-- 左上5, 右上10, 右下15, 左下20 -->
<Border x:Name="border2"
CornerRadius="5,10,15,20"
HorizontalAlignment="Left" BorderBrush="Black" BorderThickness="1"
Height="100" Margin="115,10,0,0" VerticalAlignment="Top" Width="100"/>
C#での例を以下に示します。
//4辺の角半径を5に指定 border1.CornerRadius = new CornerRadius(10.0f); //左上5と右上10, 右下15, 左下20に設定する border2.CornerRadius = new CornerRadius(5.0f, 10.0f, 15.0f, 20.0f);
Please follow and like us:



コメント