FlipViewを使用すると、アプリ内の項目をアルバム写真のように1つずつめくることが可能になります。
まずは、ページ上にFlipViewを配置し、画像を追加します。
画像をアプリ内に組み込むには、ソリューションエクスプローラーで Assets フォルダを右クリックして、[追加]-[新しい項目]を選択し、画像を追加します。
花の画像を3枚追加してみました。
続いてXAMLでFlipViewに表示する画像を設定します。
画像を表示するには<Image>を使用します。
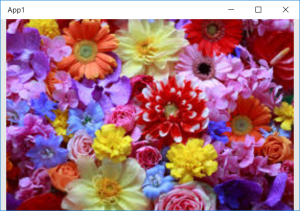
実行をするとFlipViewコントロールの左右に[<][>]ボタンが表示され、クリックすることで画像の切り替えができます。
Please follow and like us:




コメント