FlipViewでは縦方向にページをめくることができます。
縦方向にページをめくるには、項目のレイアウトを制御するItemsPanel を配置し、<VirtualizationStackPane>のOrientation属性にVerticalを設定します(3〜7行目)。
<FlipView x:Name="flipView" HorizontalAlignment="Left" Margin="0,0,0,0" VerticalAlignment="Top" >
<FlipView.ItemsPanel>
<ItemsPanelTemplate>
<VirtualizingStackPanel Orientation="Vertical" />
</ItemsPanelTemplate>
</FlipView.ItemsPanel>
<Image Source="Assets/flower1.jpg" />
<Image Source="Assets/flower2.jpg" />
<Image Source="Assets/flower3.jpg" />
</FlipView>
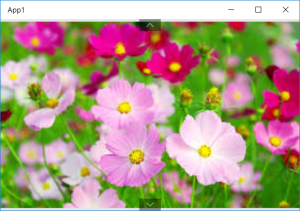
実行するとFlipViewの上下に矢印のボタンが表示されます。
Please follow and like us:



コメント