今回は、Xamarin.Formsで地図を表示する方法を見ていきたいと思います。
使用した環境は Visual Studio for Mac Preview版で、参考にしたサイトは http://www.buildinsider.net/mobile/xamarintips/0039 です。
はじめにプロジェクトの作成をします。
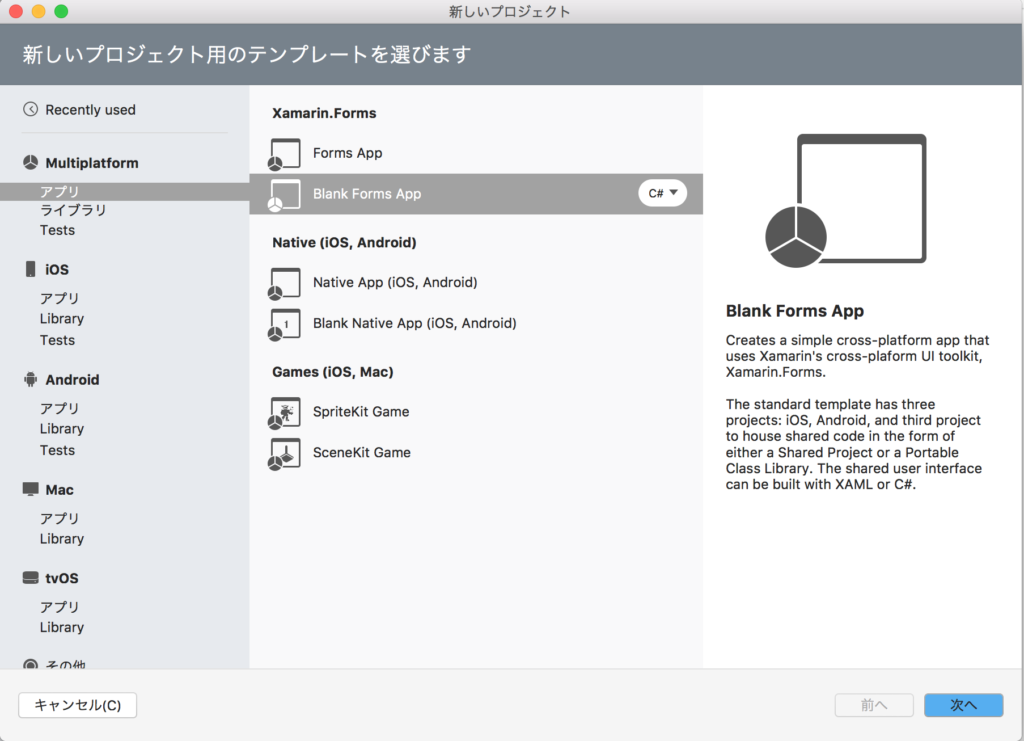
VS for Macでは、[Multiplatform]-[アプリ]を選択し、一覧から「Blank Forms App」を選択します。
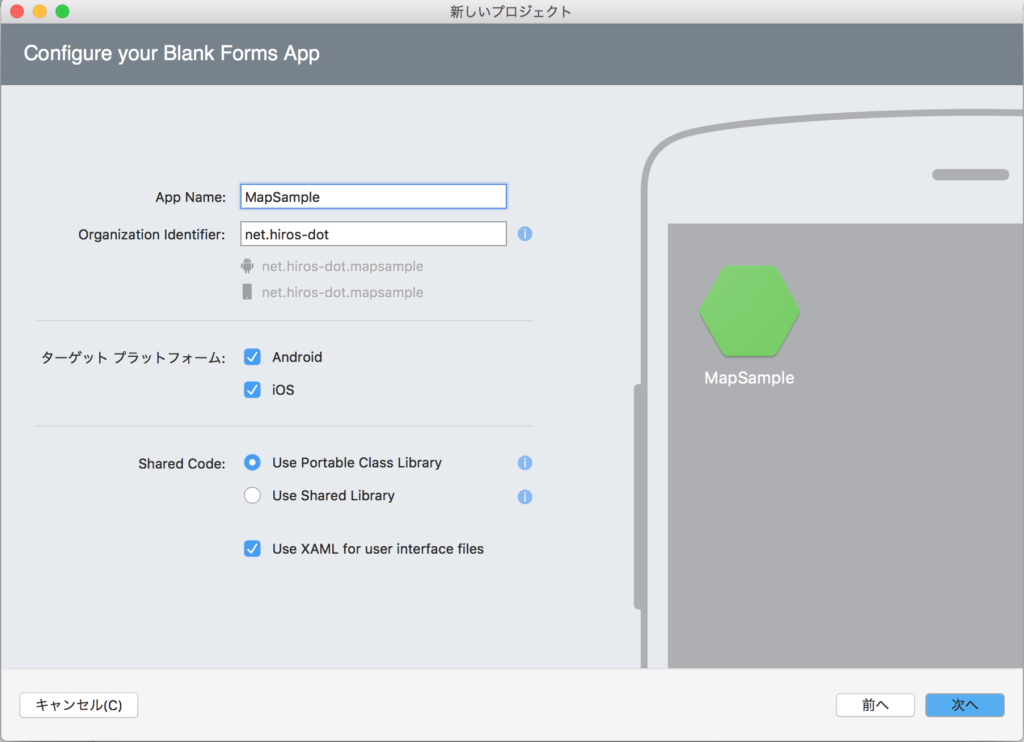
続いてApp NameとOrganization Identifierを入力します。
App Nameにはアプリケーション名を、Organization Identifierは、一般的にドメインを逆に入力した文字列を入力します。私の場合は hiros-dot.net というドメインを持っているので「net.hiros-dot」と入力しています。
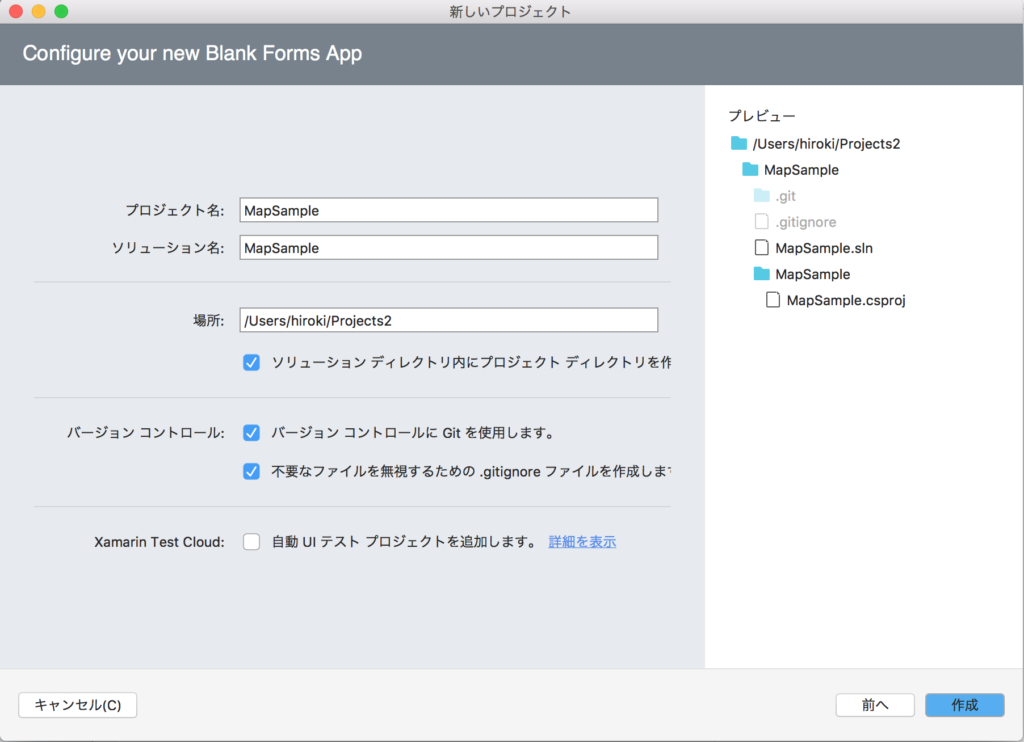
続いて、プロジェクト名、ソリューション名、ファイル一式を格納する場所を入力します。
とりあえず以上でプロジェクトの作成は完了です。
次にXamrin.Formsで使用可能な地図表示ライブラリ(Xamarin.Forms.Maps)をNuGetから取得します。
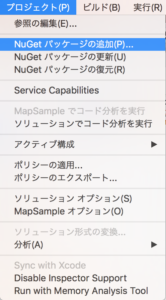
メニューの[プロジェクト]-[NuGetパッケージの追加]を選択します。
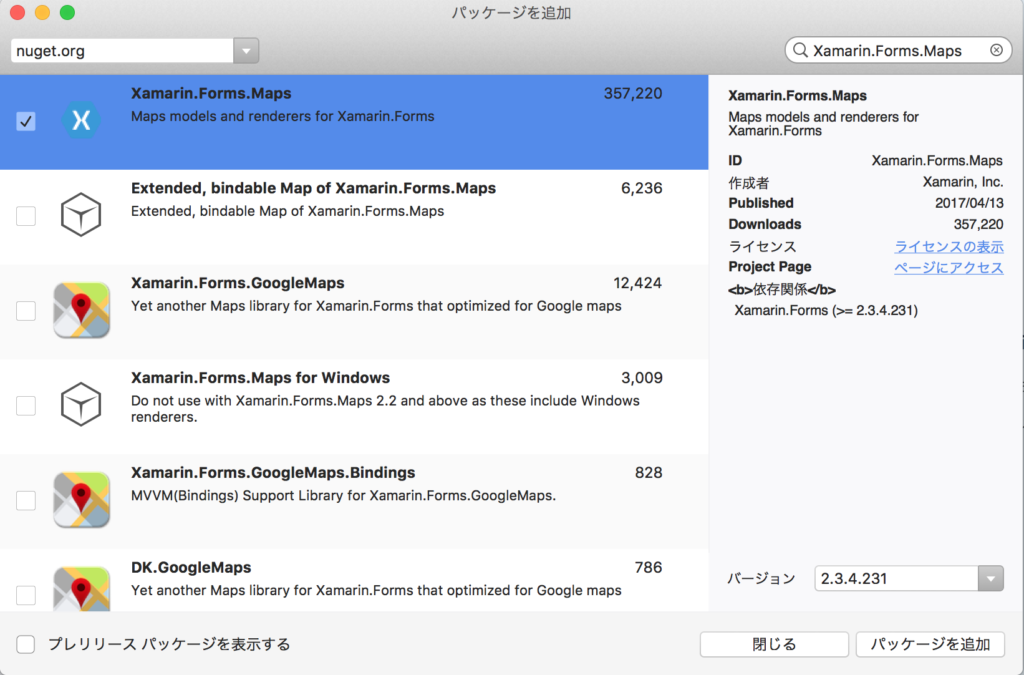
「パッケージを追加」というダイアログが表示されるので、右上の検索窓で「Xamarin.Forms.Maps」と入力して[Enter]キーを押します。
一覧で「Xamarin.Forms.Maps」にチェックを付けて、右下の[パッケージを追加]ボタンをクリックします。
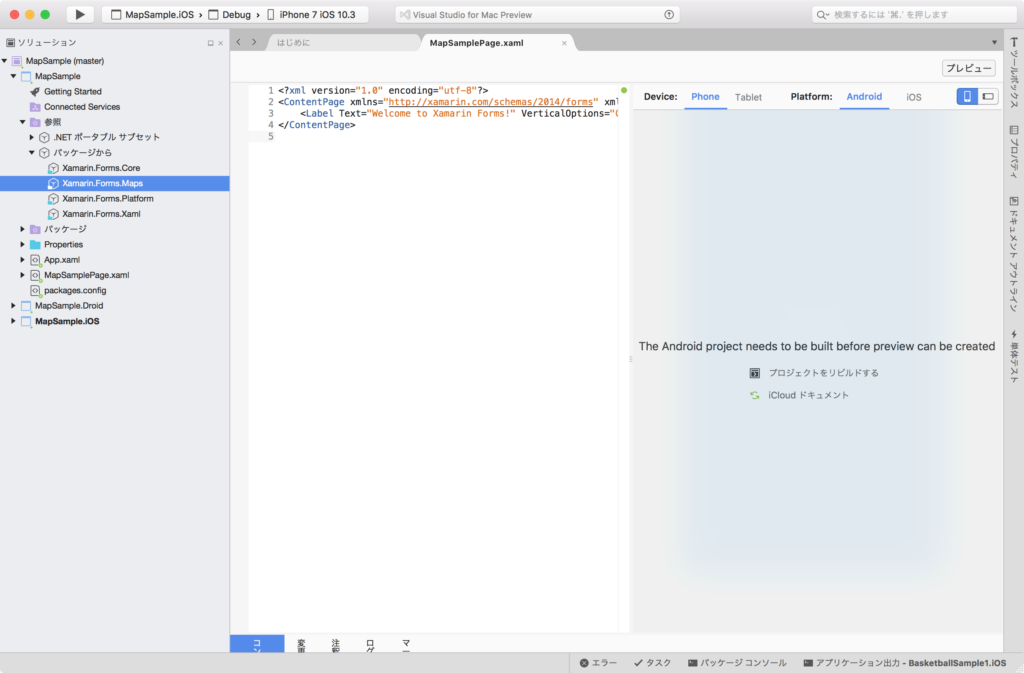
パッケージの追加が完了したら、参照フォルダを展開してみて下さい。
追加した、Xamarin.Forms.Mapsが追加されていることを確認できます。
さて、いよいよ本題へと移ります。
画面に表示するページを作成します。
「iOS」も「Droid」も付いていないプロジェクトの下にMapPageという名前の新規クラスファイル(MapPage.cs)を作成します。
このMapPageはContentPageクラスを継承して作成します。
using System;
// 以下追加
using Xamarin.Forms;
using Xamarin.Forms.Maps;
namespace MapSample
{
public class MapPage : ContentPage
{
public MapPage()
{
var map = new Map(
MapSpan.FromCenterAndRadius(
new Position(35.6329, 139.8803),
Distance.FromMiles(0.0))) {
IsShowingUser = true,
VerticalOptions = LayoutOptions.FillAndExpand
};
Content = new StackLayout
{
Children = { map }
};
}
}
}
参考にしたサイトのコードをそのまま拝借し、new Position と記載している箇所の引数の値を変更しています。この例ではディズニーランドを指しています。
続いて、App.xaml.cs ファイルを以下のように編集します。
using Xamarin.Forms;
namespace MapSample
{
public partial class App : Application
{
public App()
{
InitializeComponent();
MainPage = new MapPage();
}
protected override void OnStart()
{
// Handle when your app starts
}
protected override void OnSleep()
{
// Handle when your app sleeps
}
protected override void OnResume()
{
// Handle when your app resumes
}
}
}
App() コンストラクタ内では、先ほど作成したMapPageのインスタンスをMainPageに代入するようにしています。
以上で実行すると、以下のように地図が表示されます。









コメント