今回はFlyoutプロパティのないコントロールでFlyout表示をしてみます。
例えばRectangleコントロールはFlyoutプロパティがありません。
Flyout表示をするには、<FlyoutBase.AttachedFlyout>を使用します。
例として以下のXamlを示します。
Rectangleコントロールに<FlyoutBase.AttachedFlyout>を配置しFlyoutmenuを表示するようにします。
<Button x:Name="button" Content="Button" HorizontalAlignment="Left"
Margin="40,40,0,0" VerticalAlignment="Top">
<Button.Flyout>
<Flyout>
<StackPanel>
<TextBlock>Flyout中のTextBlock</TextBlock>
<Button>ボタン</Button>
</StackPanel>
</Flyout>
</Button.Flyout>
</Button>
XamlによってFlyoutの配置ができましたが、これだけではダメで、タップされたときに表示されるよう、以下のようにコードを記述する必要があります。
private void Rectangle_Tapped(object sender, TappedRoutedEventArgs e)
{
FlyoutBase.ShowAttachedFlyout(sender as FrameworkElement);
}
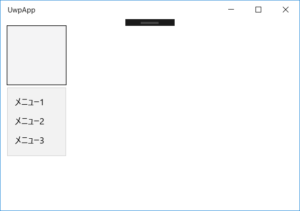
実行例を以下に示します。
Please follow and like us:



コメント