ユーザーにファイルを選択させるには、FileOpenPickerを使用する方法があります。
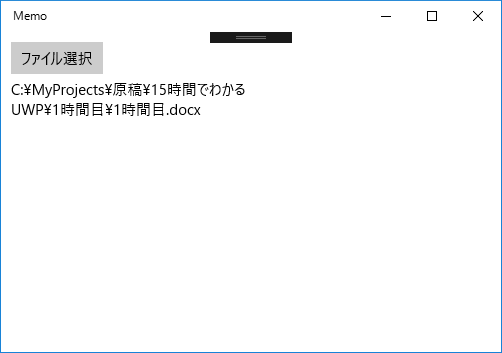
FileOpenPickerの動作を確認するために、MainPage.xaml に Button とTextBlockを配置します。
ここではButtonがクリックされたときにFileOpenPickerを表示して、選択されたファイルのパスをTextBlockに表示されるコードを以下に示します。
private async void button_Click(object sender, RoutedEventArgs e)
{
var filePicker = new Windows.Storage.Pickers.FileOpenPicker();
// 選択可能な拡張子を追加
filePicker.FileTypeFilter.Add(".txt");
filePicker.FileTypeFilter.Add("*");
Windows.Storage.StorageFile file =
await filePicker.PickSingleFileAsync();
if (file == null)
{
return;
}
textBlock.Text = file.Path.ToString();
}
FileOpenPicker は、名前空間Windows.Storage.Pickersにあります。
FileOpenPickerで線楽可能なファイルの拡張子は、filePicker.FileTypeFilter.Add(“.txt”) のように拡張子を追加します。このとき「*.txt」ではなく「.txt」のようにドット記号から始めてください。すべてのファイルを選択できるようにする場合は「*」を追加します。
FileOpenPickerを表示するには、PickSingleFileAsyncメソッドを使用します。このメソッドは非同期ですので、ボタンのクリックイベントはasyncキーワードが必要です。
ファイルが選択されなかった場合は、nullが返されるのでその場合は returnで処理を抜けます。
選択されたファイルのパスは Pathプロパティで取得できます。ファイル名だけを取得したい場合はNameプロパティを使用します。
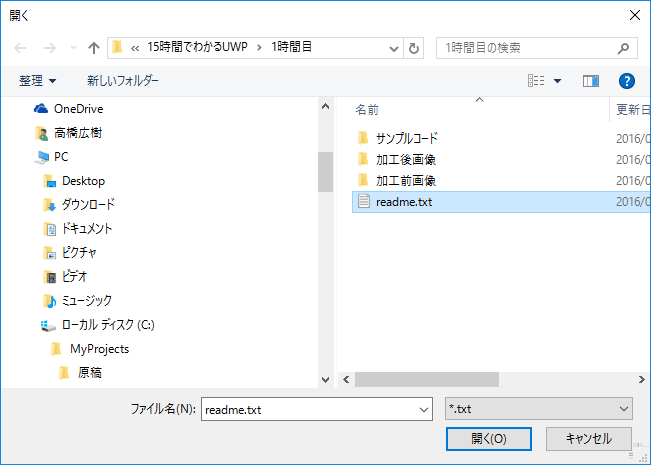
最後に、上記コードの実行例を以下に示します。
Please follow and like us:




コメント