MasterDetailPageは、ページをMasterとDetailの2ページで構成するためのものです。
Masterには項目の一覧を、Detailには項目の詳細を表示します。
新規プロジェクトとしてBlank Xaml App(Xamarin.Forms.Portable)を作成してください。
プロジェクト名は、MasterDetaiPageSmapleとします。
MasterPageの作成
はじめにMasterPageを作成します。
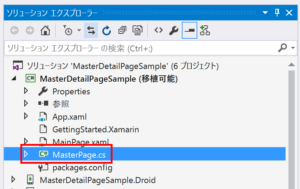
ソリューションエクスプローラーには複数のプロジェクトがぶら下がっていますが、共通プロジェクトである「MasterDeitailPageSample(移植可能)」に、MasterPageという名前で新規にクラスを追加します。
MasterPage.csのファイルには以下のようなコードが記述されています。
using Xamarin.Forms;
namespace MasterDetailPageSample
{
public class MasterPage : ContentPage
{
public MasterPage()
{
Content = new StackLayout
{
Children = {
new Label { Text = "Hello Page" }
}
};
}
}
}
上記はContentPageを継承しているのですが、MasterDetailPageを継承するように変更し、コンストラクタ内を削除します(以下のように編集します)。
using Xamarin.Forms;
namespace MasterDetailPageSample
{
public class MasterPage : MasterDetailPage
{
public MasterPage()
{
}
}
}
続いて、上記のコンストラクタ(MasterPage)を以下のように編集してマスターページを作成します。
public MasterPage()
{
// メニューに表示する文字列の作成
var menu = new[] { "メインメニュー", "メニュー1", "メニュー2", "メニュー3" };
// メニュー用のListView
ListView listView = new ListView
{
// メニューを追加
ItemsSource = menu,
// メニュー部分の背景色を白に設定
BackgroundColor = Color.White,
};
// マスターページの作成
Master = new ContentPage
{
BackgroundColor = Color.White,
Padding = new Thickness(0, 20, 0, 0),
Title = "メニュー", // 必須
Content = listView
};
// あとからコードを追加します
}
マスターページに表示する項目は、文字配列として作成します。
上記の例では、menuという文字配列に、「メインメニュー」「メニュー1」「メニュー2」「メニュー3」の文字列を格納します。この文字列はListViewのItemSourceへ設定しています。
続いてマスターページを作成します。MasterDetailPageを継承したクラスはMasterというメンバーを持ちます。このMasterがマスタページを表しています。
MasterはContentPageとして作成し、MasterがもつContentには先ほど作成したlistViewを設定することで、menu配列に設定した文字列が表示されるようになります。
DetailPageの作成
続いてMasterPageに表示した項目に結びつけるDetailPageを作成します。
MasterDetailPageを使用するアプリケーションでは、画面に常に表示されるのは今から作成するDetailPageの方になります。
共通プロジェクトである「MasterDeitailPageSample(移植可能)」に、Page1という名前で新規に「Forms Xaml Page」追加します。このクラスはMasterPageのメニュー1に紐付けることとします。
同様にしてPage2とPage3のクラスを作成します。
最初に表示されるページの設定とメニュータップ時の処理
以上で必要なページは揃いました。
続いて画面に最初に表示されるページの設定とメニュー項目タップ時の処理を作成します。
MainPage.xaml.csを開き、「MasterPageの作成」の項に示したコードの最後にある「あとからコードを追加します」の部分に以下のコードを挿入します。
// 最初に表示されるページ
Detail = new NavigationPage(new Page1()); ・・・①
// メニュー項目タップ時の処理
listView.ItemTapped += (sender, e) => ・・・②
{
ContentPage newPage;
// タップされたメニュー項目をswitchで判断
switch (e.Item.ToString())
{
case "メニュー1":
newPage = new Page1();
break;
case "メニュー2":
newPage = new Page2();
break;
case "メニュー3":
newPage = new Page3();
break;
default:
newPage = new Page1();
break;
}
// 選択ページを表示
Detail = new NavigationPage(newPage); ・・・③
// 選択ページのリセット
((ListView)sender).SelectedItem = null; ・・・④
// メニューを閉じる
IsPresented = false; ・・・⑤
};
①はアプリ起動時に最初に表示されるページの設定です。ここではPage1が表示されるようにしています。
②はlistViewに表示されている項目がタップされたときの処理です。switch文を使用してタップされた項目の文字列を判断し、表示するページを決定しています。ここで決定したページをDetailにセットすることで、詳細ページとして表示します(③)。
④は選択されたページのリセットを行います。これはlistViewで選択された項目が残ってしまうことを避けるための処理です。
最後に⑤でメニューを閉じる処理を行います。この処理を省略した場合は、項目を選択してもメニューが表示されたままとなってしまいます。
起動時の設定
最後に起動時の設定を行います。
App.xaml.csを開き、コードを以下のように編集します。
①の部分で、画面起動にMasterPageが表示されるようにします。
public partial class App : Application
{
public App()
{
InitializeComponent();
MainPage = new MasterPage(); ・・・①
}
protected override void OnStart()
{
// Handle when your app starts
}
protected override void OnSleep()
{
// Handle when your app sleeps
}
protected override void OnResume()
{
// Handle when your app resumes
}
}
コードの編集が完了したら、実行して動作を確認してみましょう。
画面の上部には「メニュー」という文字が表示され、タップするとメニューが表示されます。
またメニューで項目を選択すると、対応するページが開きます。





コメント