Entryコントロールを使用すると、単一行のテキストを入力することができます。
テキストの表示や取得はTextプロパティを使用します。プレースホルダ(薄い文字)を設定することも可能で、子の場合はPlaceholderプロパティに設定します。
またパスワード入力用としても使用することができます。子の場合はIsPasswordプロパティにTrueを設定します。
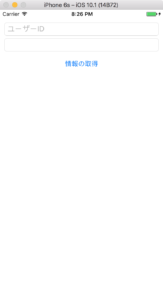
以下は2つのEntryコントロールを配置する例です。
上のEntryコントロールはユーザーID入力用、下のEntryコントロールはパスワード入力用として配置しています。
<StackLayout Padding="10,30,10,0"> <Entry x:Name="entryId" Placeholder="ユーザーID" /> <Entry x:Name="entryPassword" IsPassword="True" /> <Button x:Name="btnGetInfo" Text="情報の取得"/> </StackLayout>
[情報の取得]ボタンをクリックしたときに、入力された内容を取得する例を以下に示します。
public MainPage()
{
InitializeComponent();
btnGetInfo.Clicked += (sender, e) =>
{
string info = $"{entryId.Text}:{entryPassword.Text}";
DisplayAlert("入力情報", info, "OK");
};
}
Please follow and like us:




コメント