はじめに
前回はUnity環境のインストールとプロジェクトの作成について説明しました。
今回は、Unityエディタの各部について見ていきます。
Unityエディタの各部の名称と用途
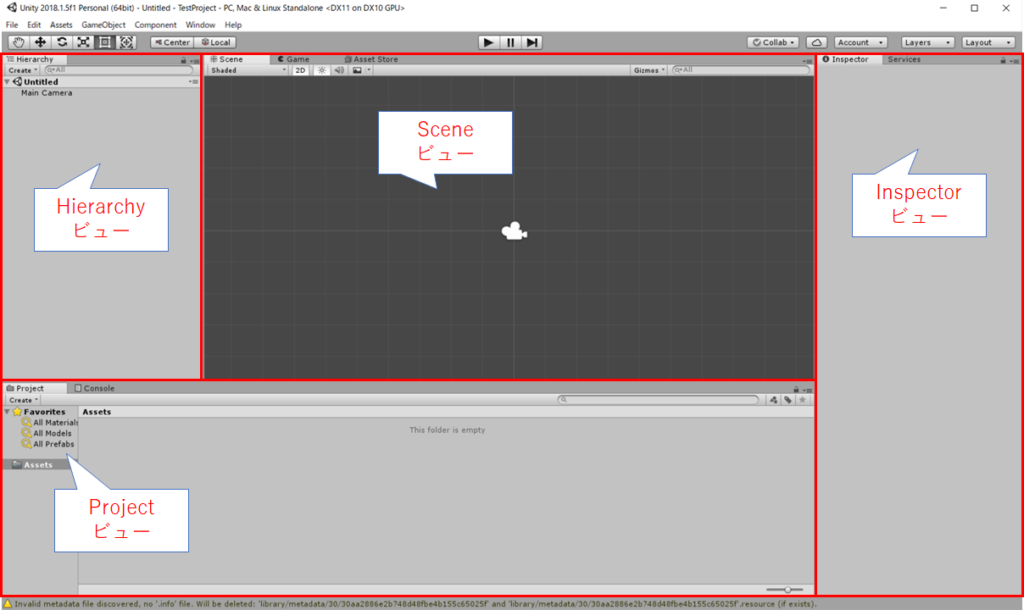
プロジェクトを作成すると、Unityエディタが表示されます。
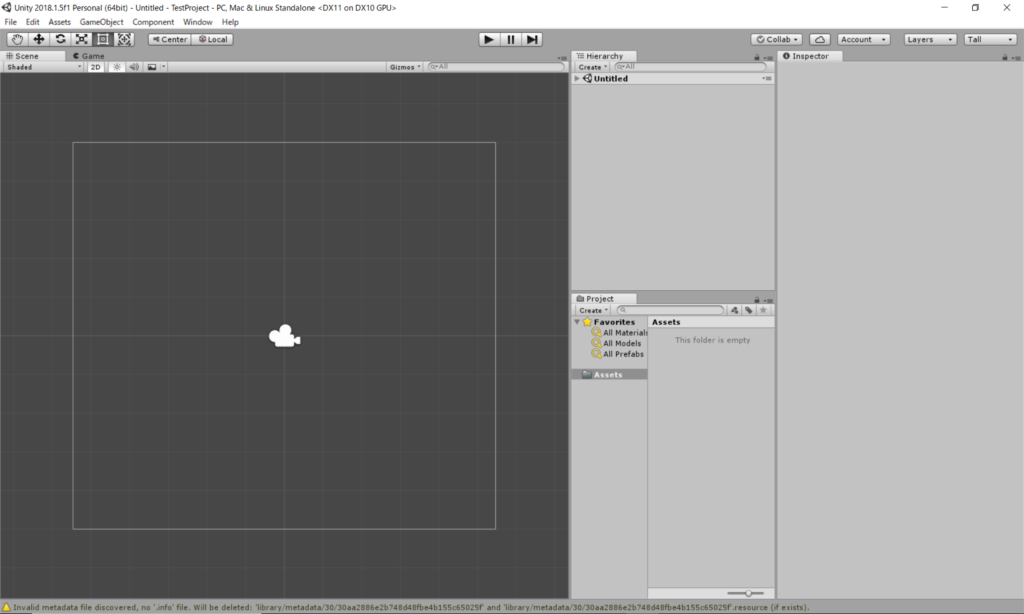
初期状態は以下のようになっています。
SceneビューとGameビュー
画面中央の枠はSceneビューです。
ゲームオブジェクトを配置し、ゲームの作成を行うビューです。
ちなみに、デフォルト設定では、この枠でGameビューとの切り替えを行うことができるようになっています。Gameビューは実行結果を確認するためのビューです。
Hierarchyビュー
画面左上の枠はHierarchy(ヒエラルキー)ビューです。ここではSceneビューに配置したゲームオブジェクトを一覧で確認することができます。
Projectビュー
画面左下の枠はProjectビューです。ここでは、ゲームで使用するアセット(Assets)を管理します。
Inspectorビュー
画面一番右側がInspector(インスペクタ)ビューです。Visual Studioにおけるプロパティウィンドウに相当します。選択されたオブジェクトやリソースの情報が表示されます。選択しているオブジェクトによって、表示される内容が変わります。
レイアウトの変更
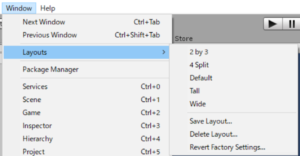
Unityエディタの各ビューは、タブをドラッグして好きな位置に配置することができます。このほかに、メニューの[Window]-[Layouts]から、あらかじめ準備されているレイアウトに変更することもできます。
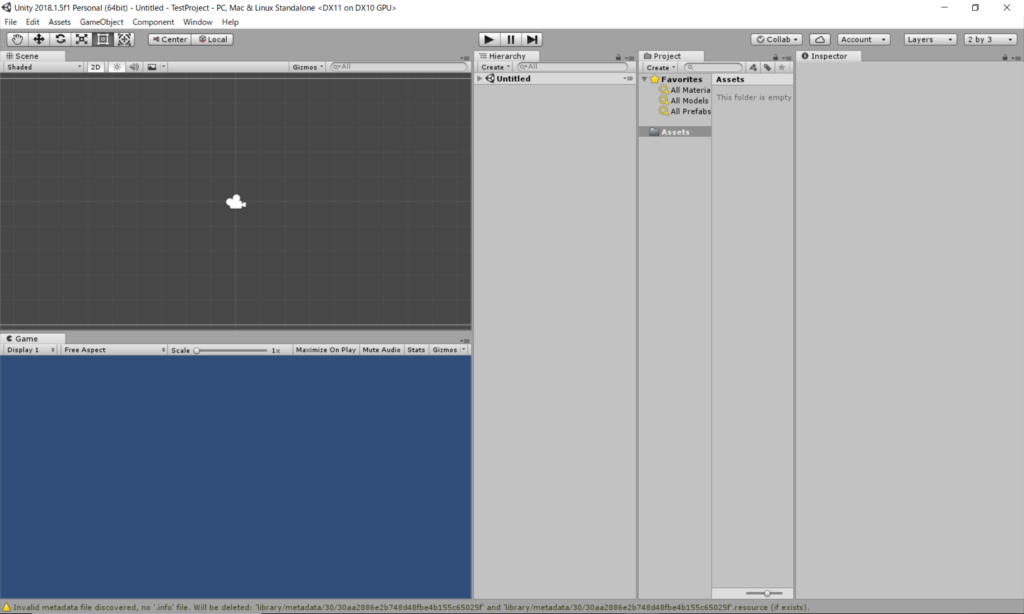
2 by 3
2 by 3を選択すると、画面左側にSceneとGemeのビューが縦に2つ、その右側にHierarchy、Project、Inspectorのビューが並びます。
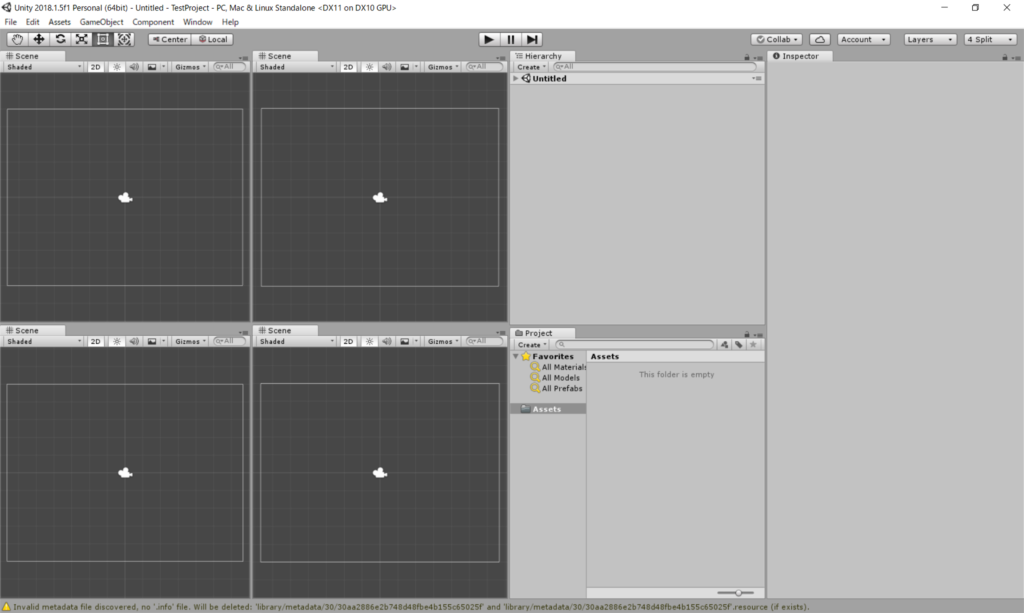
4 Split
4 Splitは画面左側にSceneが4つ並びます。3Dゲームの開発においては、様々な角度から見る必要があるので、おすすめの設定です。2D開発では4つもSceneは要らないでしょう。
Tall
Tallを選択すると、画面左半分がSceneになります。2D開発向きの設定です。
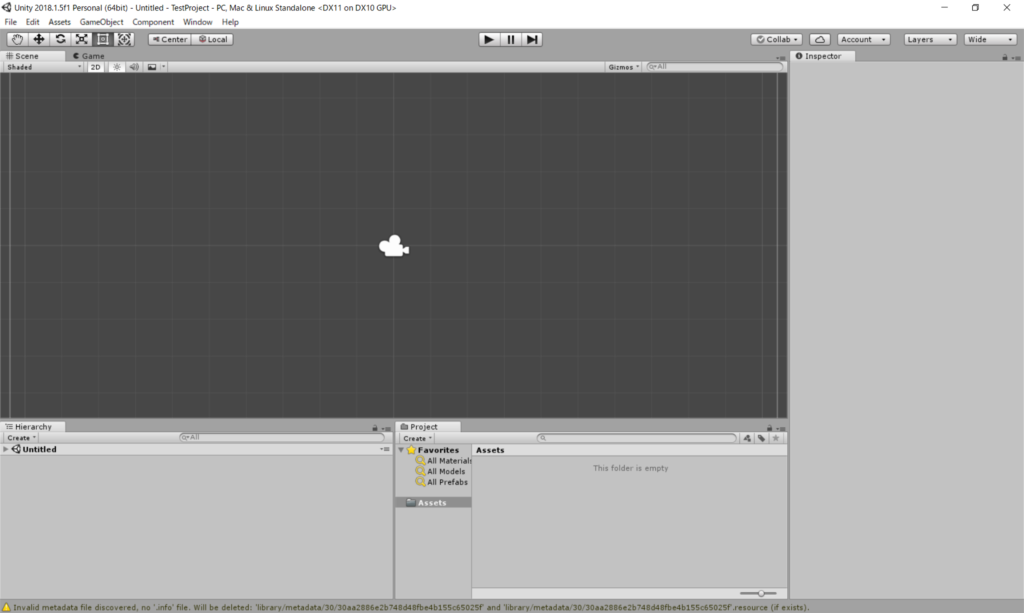
Wide
Wideを選択すると、画面の3/4ほどがSceneになります。こちらも2D開発に最適です。
Default
既定の設定に戻したい場合は、Defaultを選択してください。冒頭のスクショのビュー配置になります。
Save Layout
Save Layoutを選択することで、自分でカスタマイズした配置を記憶しておくことができます。
次回以降、2D開発の説明を行っていきます。








コメント