ColorPicker は、既定ではアルファチャンネル(不透明度)を変更することができません。
この記事では ColorPicker のアルファチャンネルの表示/非表示を切り替える方法について説明します。
環境
| 開発環境 | Microsoft Visual Studio Professional 2019 Preview Version 16.11.0 Preview 3.0 |
| Framework | Microsoft .NET Framework Version 4.8.04084 |
| その他 | Microsoft.Project Reunion 0.8.0-preview |
| Microsoft.ProjectReunion.Foundation 0.8.0-preview | |
| Microsoft.ProjectReunion.WinUI 0.8.0-preview | |
| Microsoft.UI.Xaml 2.6.1 |
アルファチャンネル(不透明度)の表示/非表示を切り替える
XAML によるアルファチャンネル(不透明度)の表示/非表示の切り替え
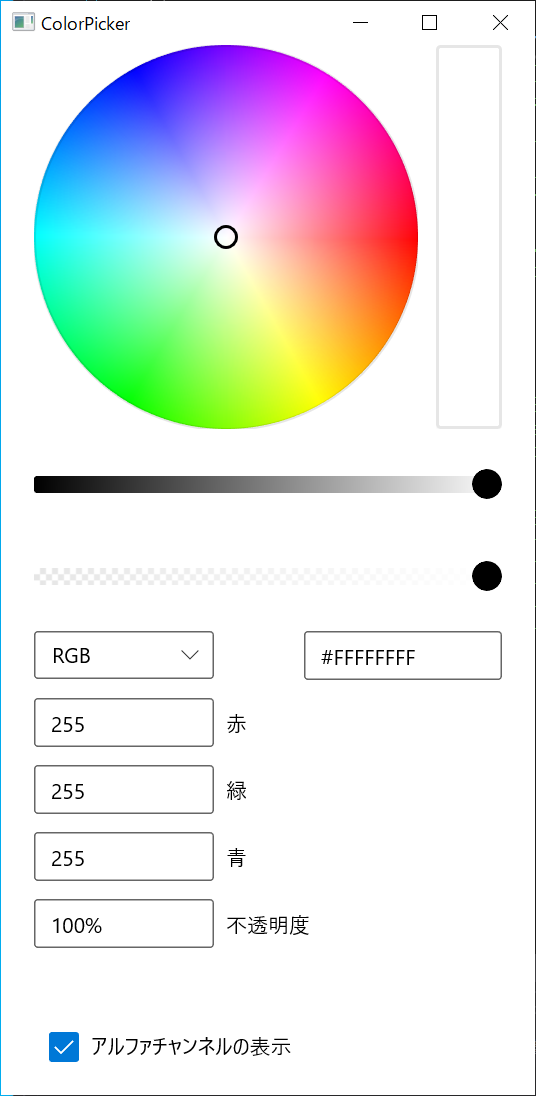
以下は ColorPicker の下に CheckBox を配置し、チェックのオン/オフで アルファチャンネルの表示/非表示を切り替える例です。
アルファチャンネルは、IsAlphaEnabled プロパティに True を設定すると表示されます。
<Window
x:Class="Button.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:Button"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
mc:Ignorable="d"
>
<StackPanel Orientation="Vertical" HorizontalAlignment="Center" VerticalAlignment="Top">
<ColorPicker x:Name="myColorPicker" IsAlphaEnabled="{x:Bind myCheckBox.IsChecked.Value, Mode=OneWay}" />
<CheckBox x:Name="myCheckBox" Content="アルファチャンネルの表示" IsChecked="True" Margin="10,50"/>
</StackPanel>
</Window>
コードで アルファチャンネル(不透明度)を表示/非表示する
コードで IsAlphaEnabled プロパティに true/false を設定して[詳細]ボタン(「さらに表示」)を表示/非表示する例を以下に示します。
この例では チェックボックスのオン/オフで、ColorPicker の [詳細]ボタンを表示/非表示時にします。
private void myCheckBox_Checked(object sender, RoutedEventArgs e)
{
myColorPicker.IsAlphaEnabled = true;
}
private void myCheckBox_Unchecked(object sender, RoutedEventArgs e)
{
myColorPicker.IsAlphaEnabled = false;
}
XAML は以下の通りです。
<Window
x:Class="Button.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:Button"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
mc:Ignorable="d"
>
<StackPanel Orientation="Vertical" HorizontalAlignment="Center" VerticalAlignment="Top">
<ColorPicker x:Name="myColorPicker"/>
<CheckBox x:Name="myCheckBox" Content="アルファチャンネルの表示"
IsChecked="True" Checked="myCheckBox_Checked"
Unchecked="myCheckBox_Unchecked"
Margin="10,50"/>
</StackPanel>
</Window>
WinUI 3 Tips一覧
Please follow and like us:



コメント