本記事の概要
この記事では Border の背景色を設定する方法について説明します。
公式サイト情報はコチラを参照してください。
背景色を設定する
XAML の例
XAML で Border の 背景色を設定するには BackgroundColor プロパティを使用します。
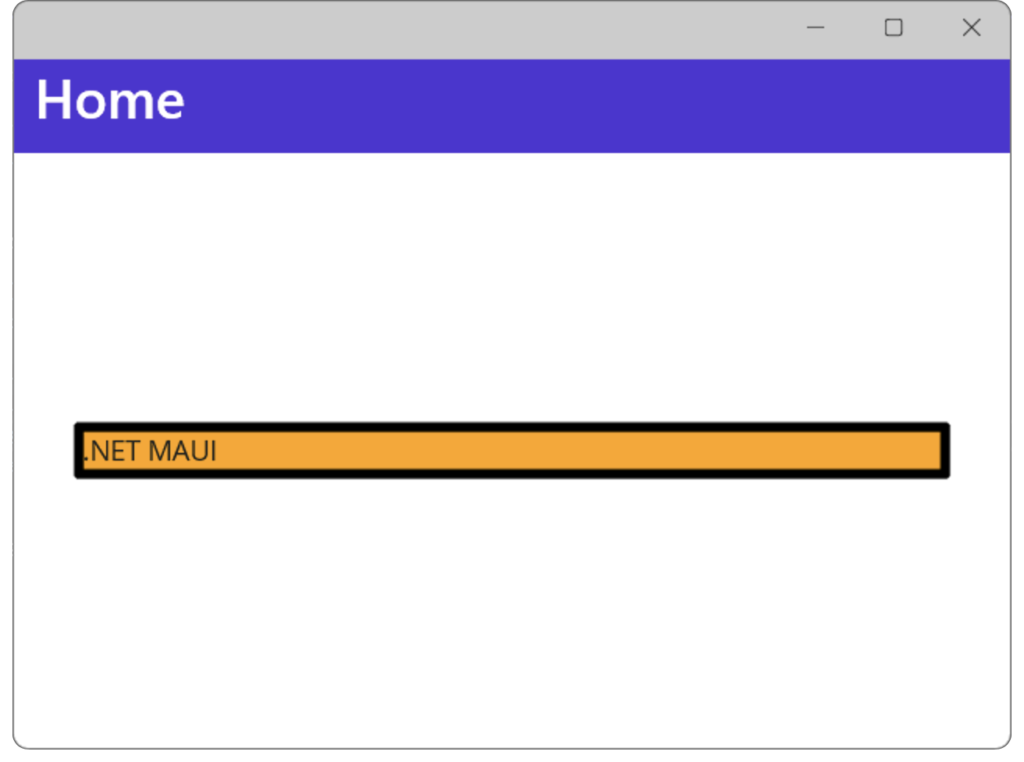
以下は、XAML で Border の背景色をオレンジに設定する例です。
XAML の例
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MauiAppSample.MainPage">
<ScrollView>
<VerticalStackLayout
Spacing="25"
Padding="30,0"
VerticalOptions="Center">
<Border Stroke="Black"
StrokeThickness="5"
BackgroundColor="Orange" >
<Label Text=".NET MAUI" />
</Border>
</VerticalStackLayout>
</ScrollView>
</ContentPage>
C#の例
以下は 先ほどのXAML の例を コードビハインドで行う例です。
C# の例
public MainPage()
{
InitializeComponent();
myBorder.Stroke = Colors.Black;
myBorder.StrokeThickness = 5;
myBorder.BackgroundColor = Colors.Orange;
}
XAML の例
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MauiAppSample.MainPage">
<ScrollView>
<VerticalStackLayout
Spacing="25"
Padding="30,0"
VerticalOptions="Center">
<Border x:Name="myBorder">
<Label Text=".NET MAUI" />
</Border>
</VerticalStackLayout>
</ScrollView>
</ContentPage>
.NET MAUI Tips
本サイトでまとめている .NET MAUI Tips の一覧はこちらから確認できます。
Please follow and like us:



コメント