本記事の概要
この記事では、DataGrid の列ヘッダー高さを取得/設定する方法について説明します。
※データ表示方法については過去記事「データグリッドにデータを表示する方法」を参照してください。
公式サイト情報はコチラを参照してください。
列ヘッダー高さを取得/設定する
WPF の DataGrid は、ColumnHeaderHeight プロパティを使用して、列ヘッダーの高さ取得/設定することができます。
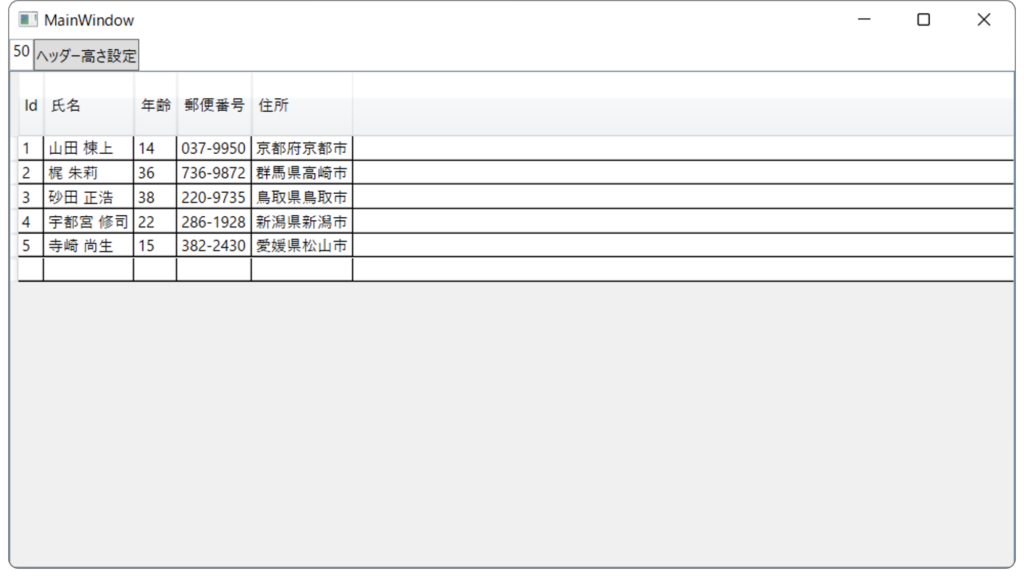
以下の例は 、[ヘッダー高さ設定] ボタンをクリックすると、テキストボックスに入力された値で、列ヘッダーの高さを設定します。
XAML の例
<Window x:Class="WpfSample.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfSample"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="25"/>
<RowDefinition />
</Grid.RowDefinitions>
<StackPanel Orientation="Horizontal">
<TextBox x:Name="txtHeight" Text="10" />
<Button x:Name="btnSetColumnHeight" Content="ヘッダー高さ設定" Click="btnSetColumnHeight_Click" />
</StackPanel>
<DataGrid x:Name="dataGrid" AutoGenerateColumns="False"
Grid.Row="1">
<DataGrid.Columns>
<DataGridTextColumn Header="Id" Binding="{Binding Id}" CanUserSort="False"/>
<DataGridTextColumn Header="氏名" Binding="{Binding Name}"/>
<DataGridTextColumn Header="年齢" Binding="{Binding Age}"/>
<DataGridTextColumn Header="郵便番号" Binding="{Binding ZipCode}"/>
<DataGridTextColumn Header="住所" Binding="{Binding Address}" />
</DataGrid.Columns>
</DataGrid>
</Grid>
</Window>
[ヘッダー高さ設定] ボタンがクリックされた時のコードは以下の通りです。
テキストボックスに入力された値を int 型に変換し、列ヘッダーの高さに設定しています。
※なお、エラー処理は実装していませんので、使用する際は気をつけてください。
C# の例
private void btnSetColumnHeight_Click(object sender, RoutedEventArgs e)
{
int height = 0;
int.TryParse(txtHeight.Text, out height);
dataGrid.ColumnHeaderHeight = height;
}
Please follow and like us:



コメント