本記事の概要
この記事では、DataGrid でコンテキストメニューを表示する方法について説明します。
※データ表示方法については過去記事「データグリッドにデータを表示する方法」を参照してください。
新しい項目が追加されることを検知する
DataGrid にコンテキストメニューを表示するには <DataGrid.ContextMenu> を使用して作成し、メニューそのものは <MenuItem> を使用します。なお、<MenuItem> は入れ子にすることができます。
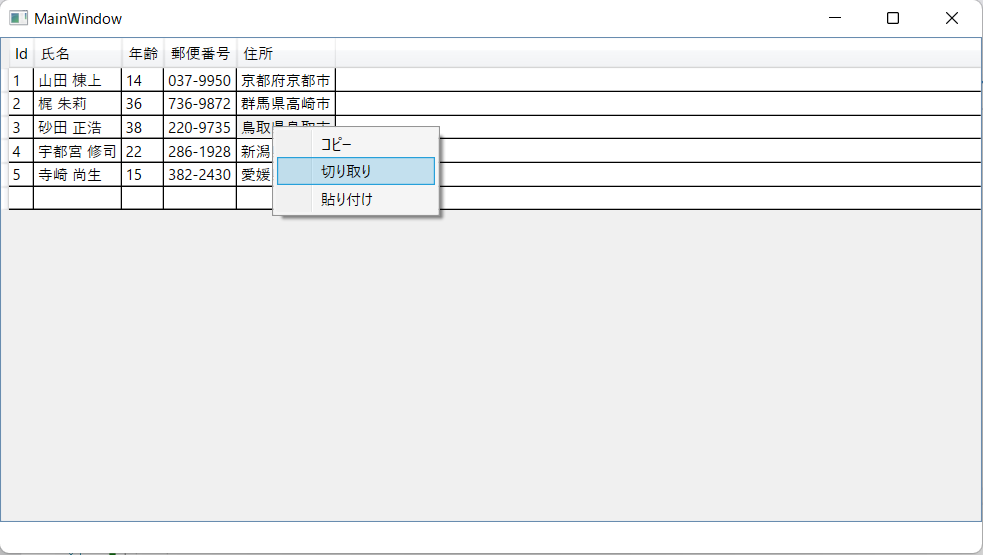
以下は、コンテキストメニューで、コピー、切り取り、貼り付けのを選択できるようにする例です。選択されたときの処理は Click イベントで作成します。
XAMLの例
<Window x:Class="WpfSample.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfSample"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid>
<Grid.RowDefinitions>
<RowDefinition/>
<RowDefinition Height="25" />
</Grid.RowDefinitions>
<DataGrid x:Name="dataGrid" AutoGenerateColumns="False" Grid.Row="0" CanUserAddRows="True">
<DataGrid.ContextMenu>
<ContextMenu>
<MenuItem Header="コピー" Click="dataCopy_Click"/>
<MenuItem Header="切り取り" Click="dataCut_Click"/>
<MenuItem Header="貼り付け" Click="dataPaste_Click"/>
</ContextMenu>
</DataGrid.ContextMenu>
<DataGrid.Columns>
<DataGridTextColumn Header="Id" Binding="{Binding Id}" CanUserSort="False"/>
<DataGridTextColumn Header="氏名" Binding="{Binding Name}" />
<DataGridTextColumn Header="年齢" Binding="{Binding Age}"/>
<DataGridTextColumn Header="郵便番号" Binding="{Binding ZipCode}"/>
<DataGridTextColumn Header="住所" Binding="{Binding Address}" />
</DataGrid.Columns>
</DataGrid>
<TextBlock x:Name="txbStatus" Grid.Row="1" />
</Grid>
</Window>
Please follow and like us:



コメント
メニュー追加できました。
ありがとうございました。