本記事の概要
この記事では、WPF の DataGrid で列ヘッダーの並び替えがされたことを検知する方法について説明します。
※データ表示方法については過去記事「データグリッドにデータを表示する方法」を参照してください。
公式サイト情報はコチラを参照してください。
ヘッダーが並び替えされたことを検知するには?
WPF の DataGrid のヘッダー列は Column
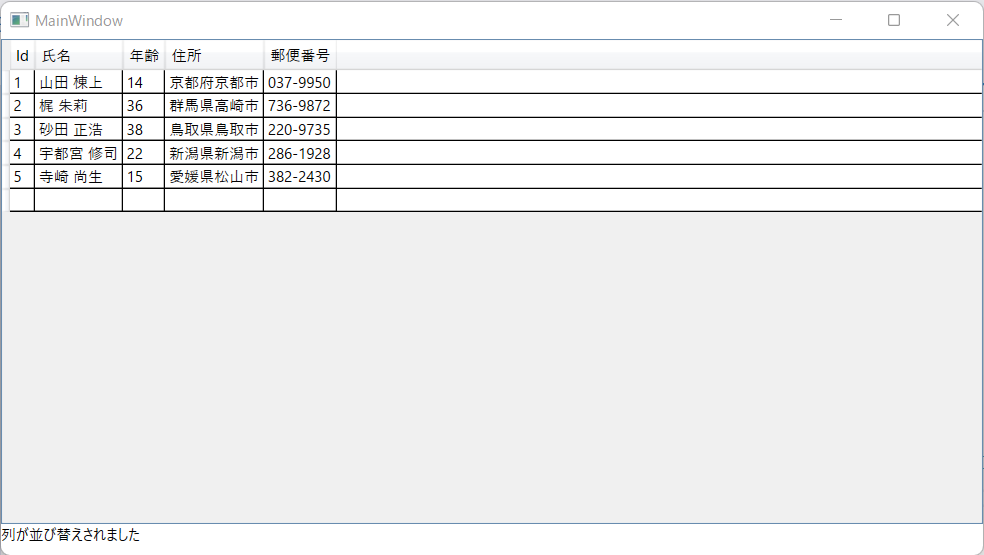
以下は、列ヘッダーの並び替えがされたときに、TextBlock に「列が並び替えされました」の文字列を表示します。
XAMLの例
<Window x:Class="WpfSample.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfSample"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid>
<Grid.RowDefinitions>
<RowDefinition/>
<RowDefinition Height="25" />
</Grid.RowDefinitions>
<DataGrid x:Name="dataGrid" AutoGenerateColumns="False" Grid.Row="0" CanUserAddRows="True"
CanUserSortColumns="True" ColumnHeaderDragCompleted="dataGrid_ColumnHeaderDragCompleted">
<DataGrid.Columns>
<DataGridTextColumn Header="Id" Binding="{Binding Id}" CanUserSort="False"/>
<DataGridTextColumn Header="氏名" Binding="{Binding Name}" />
<DataGridTextColumn Header="年齢" Binding="{Binding Age}"/>
<DataGridTextColumn Header="郵便番号" Binding="{Binding ZipCode}"/>
<DataGridTextColumn Header="住所" Binding="{Binding Address}" />
</DataGrid.Columns>
</DataGrid>
<TextBlock x:Name="txbStatus" Grid.Row="1" />
</Grid>
</Window>
C# の例
private void dataGrid_ColumnHeaderDragCompleted(object sender, System.Windows.Controls.Primitives.DragCompletedEventArgs e)
{
txbStatus.Text = "列が並び替えされました";
}
Please follow and like us:



コメント