概要
WPFのButtonコントロールは、外観や挙動をカスタマイズするための強力な機能を提供します。 その中でも特に重要なのが、Templateプロパティです。 Templateプロパティを使用すると、ボタンの完全なカスタマイズが可能になります。 この記事では、Templateプロパティの基本的な使い方とカスタマイズ方法について説明します。
公式サイト情報はコチラを参照してください。
構文
<Button>
<Button.Template>
<ControlTemplate>
<!-- カスタマイズしたボタンの表示内容や挙動を定義する要素たち -->
</ControlTemplate>
</Button.Template>
</Button>
上記の構文を使用することで、ボタンのTemplateプロパティを設定し、カスタマイズした外観や挙動を定義できます。 ControlTemplate要素内には、ボタンの表示内容や挙動を定義する要素たちを配置します。
使用例
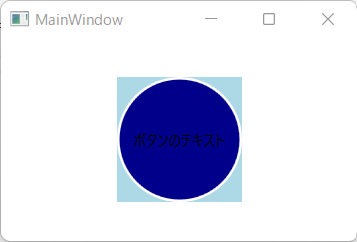
以下の例では、ボタンを円形の形状に変更し、背景色や文字色をカスタマイズします。 XAMLのコード例とコードビハインドのコード例を示します。
<Button Width="100" Height="100">
<Button.Template>
<ControlTemplate TargetType="Button">
<Grid Background="LightBlue">
<Ellipse Fill="DarkBlue" Stroke="White" StrokeThickness="2"/>
<ContentPresenter
HorizontalAlignment="Center"
VerticalAlignment="Center"/>
</Grid>
</ControlTemplate>
</Button.Template> ボタンのテキスト
</Button>
コードビハインドのコード例
// コードビハインドの特定のメソッド内で以下のようにButtonのTemplateプロパティを設定 button.Template = (ControlTemplate)Resources["MyButtonTemplate"];
上記のコードでは、ButtonのTemplateプロパティにControlTemplateを設定しています。 ControlTemplate内には、Grid要素を使用してボタンの背景や形状を設定し、EllipseとContentPresenterを配置しています。 この例では、ボタンが円形の形状となり、背景色はLightBlue、円の色はDarkBlueとなっています。
Please follow and like us:



コメント