概要
この記事では、WPFのRadioButtonコントロールにおいて、選択状態を制御する方法について説明します。RadioButtonは、複数の選択肢から一つだけを選択するためのコントロールであり、ユーザーが選択した項目を明示的に示すために使用されます。この記事では、RadioButtonの選択状態を設定する方法や、選択状態の取得方法について解説します。
構文
RadioButtonの選択状態を制御するために、IsCheckedプロパティを使用します。IsCheckedプロパティは、RadioButtonが選択されている場合にTrueを返し、非選択状態の場合にはFalseを返します。
<RadioButton Content="選択肢1" IsChecked="True" /> <RadioButton Content="選択肢2" IsChecked="False" />
上記の例では、最初のRadioButtonは選択されており、IsCheckedプロパティはTrueに設定されています。二つ目のRadioButtonは非選択状態であり、IsCheckedプロパティはFalseに設定されています。
使用例
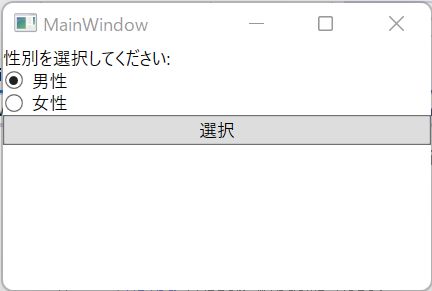
以下の例では、RadioButtonを使用して性別の選択肢を表示し、選択された項目を取得する方法を示します。
XAMLコード:
<StackPanel>
<TextBlock Text="性別を選択してください:" />
<RadioButton Content="男性" IsChecked="True" x:Name="maleRadioButton" />
<RadioButton Content="女性" x:Name="femaleRadioButton" />
<Button Content="選択" Click="Button_Click" />
</StackPanel>
C#コード:
private void Button_Click(object sender, RoutedEventArgs e)
{
if (maleRadioButton.IsChecked == true)
{
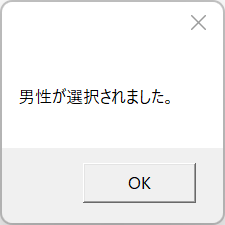
MessageBox.Show("男性が選択されました。");
}
else if (femaleRadioButton.IsChecked == true)
{
MessageBox.Show("女性が選択されました。");
}
else
{
MessageBox.Show("性別が選択されていません。");
}
}
上記の例では、男性と女性の選択肢を表示するためにRadioButtonを使用しています。ボタンがクリックされると、選択されたRadioButtonに応じてメッセージボックスが表示されます。
Please follow and like us:




コメント