本記事の概要
この記事では、DataGrid でスクロールしない列の数を設定する方法について説明します。
※データ表示方法については過去記事「データグリッドにデータを表示する方法」を参照してください。
公式サイト情報はコチラを参照してください。
選択モードを変更する
WPF の DataGrid でするロールしない列数を設定するには、FrozenColumnCount プロパティにその列数を設定します。
SelectionUnit プロパティには、以下に示 DataGridSelectionUnit 列挙体の値を指定することができます。
以下の例は 、スクロールしない列数を2 列に固定する例です。
XAML の例
<Window x:Class="WpfSample.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfSample"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid>
<DataGrid x:Name="dataGrid" AutoGenerateColumns="False" Grid.Row="1" FrozenColumnCount="2">
<DataGrid.Columns>
<DataGridTextColumn Header="Id" Binding="{Binding Id}" CanUserSort="False"/>
<DataGridTextColumn Header="氏名" Binding="{Binding Name}" />
<DataGridTextColumn Header="年齢" Binding="{Binding Age}"/>
<DataGridTextColumn Header="郵便番号" Binding="{Binding ZipCode}"/>
<DataGridTextColumn Header="住所" Binding="{Binding Address}" />
</DataGrid.Columns>
</DataGrid>
</Grid>
</Window>
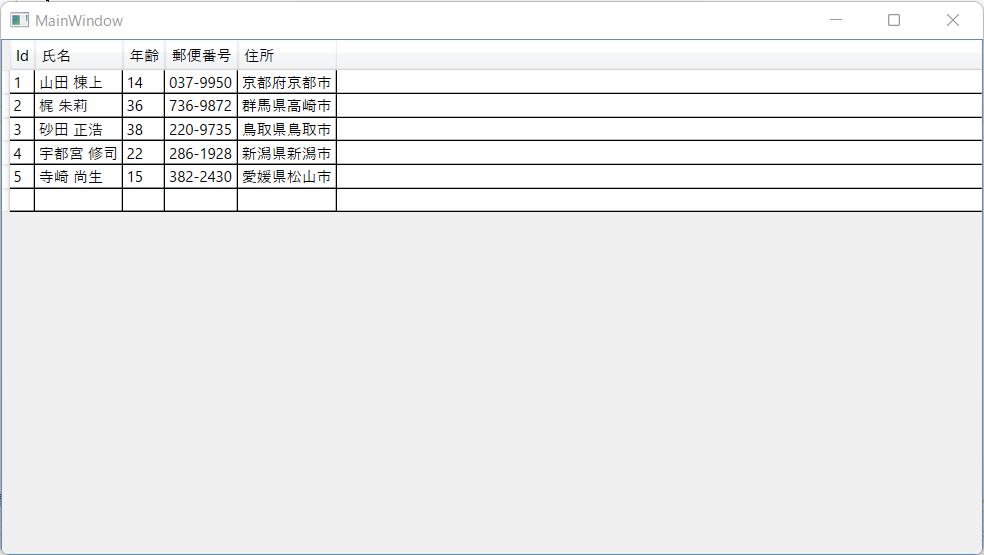
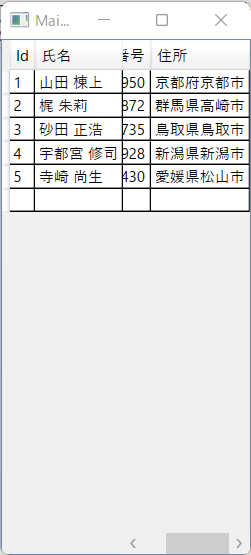
実行例は以下に示します。上のスクショが全てのデータが表示されている状態です。下のスクショは、画面幅を小さくしてスクロールさせていますが、先頭から2列はスクローするすることなく表示されています。
Please follow and like us:




コメント