概要
この記事では、C#のOpenFileDialogクラスのFilterプロパティを使用して、選択できるファイルの拡張子を限定する方法について説明します。
構文
XAMLの構文
<OpenFileDialog Filter="ファイルのフィルター">
Filterプロパティは、ファイルダイアログで表示されるファイルの種類を指定するためのフィルターを設定します。フィルターはセミコロンで区切られた拡張子と説明の組み合わせで指定します。
コードビハインドの構文
OpenFileDialog openFileDialog = new OpenFileDialog(); openFileDialog.Filter = "ファイルのフィルター";
コードビハインドでのFilterプロパティの設定方法は、OpenFileDialogクラスのインスタンスを作成し、そのインスタンスのFilterプロパティにフィルターを指定します。
例えば、テキストファイルと画像ファイルの2種類のファイルを選択できるようにする場合、以下のようなフィルターを設定します。
openFileDialog.Filter = "テキストファイル (*.txt)|*.txt|画像ファイル (*.jpg;*.png)|*.jpg;*.png";
上記の例では、”テキストファイル (.txt)”という表示名と拡張子”.txt”、”画像ファイル (.jpg;.png)”という表示名と拡張子”.jpg;.png”の2つのフィルターが設定されています。ファイルダイアログでは、ユーザーがテキストファイルや画像ファイルを選択できるようになります。
なお、フィルターを指定する際には、表示名と拡張子の間にはスペースを入れることができますが、表示名や拡張子にはスペースを含めないように注意してください。
Filterプロパティを使用することで、ファイルダイアログで表示されるファイルの種類を制限することができます。
使用例
XAMLの例
<Button Content="ファイルを選択する" Click="btnOpen_Click" />
コードビハインドの例
private void btnOpen_Click(object sender, RoutedEventArgs e) {
OpenFileDialog openFileDialog = new OpenFileDialog();
openFileDialog.Filter = "テキストファイル (*.txt)|*.txt|すべてのファイル (*.*)|*.*";
if (openFileDialog.ShowDialog() == true) {
// 選択されたファイルの処理を行う
string selectedFilePath = openFileDialog.FileName;
// ...
}
}
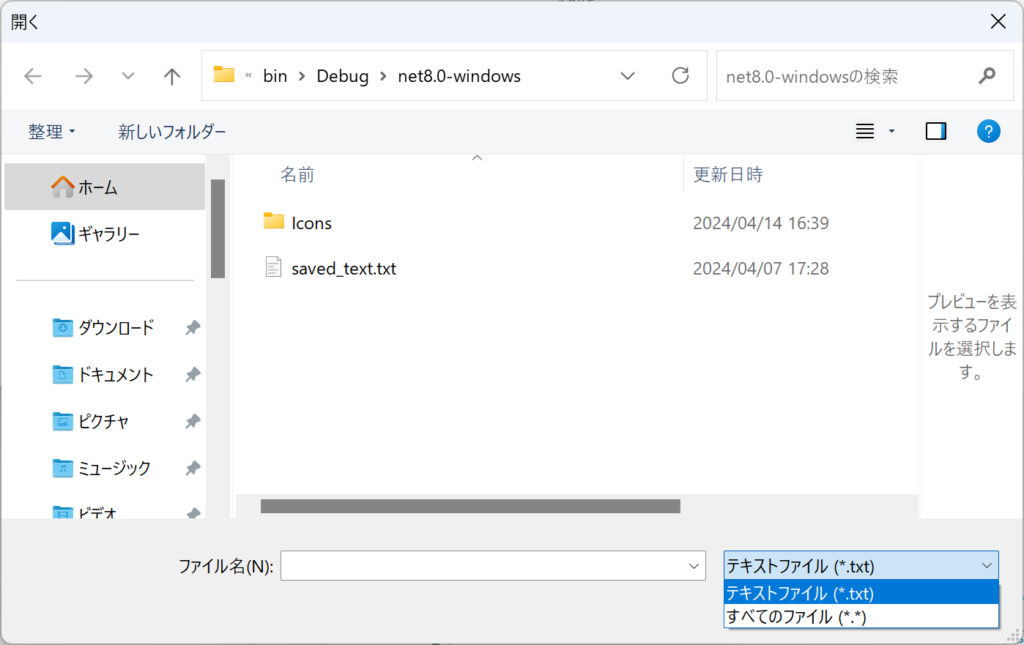
上記の例では、ボタンがクリックされたときにファイルダイアログが表示され、テキストファイルとすべてのファイルの2種類のフィルターが表示されます。ユーザーがファイルを選択すると、選択されたファイルのパスが取得されます。
まとめ
この記事では、C#のOpenFileDialogクラスのFilterプロパティの使用方法について説明しました。Filterプロパティを使用することで、ファイルダイアログで表示されるファイルの種類を制限することができます。



コメント