Windows 8とVisual Studio 2012のRTM版が出たので、早速アプリを作ってみたいと思います。
とは言っても、Windows 8用のアプリである「Windows ストア アプリ」の作り方はこれまでとは勝手が違うため、試行錯誤しながら学んでいきます。
まず、Visual Studio 2012を起動します(スクリーンショットはすべてUltimate版のものです。使用する環境によっては一部表記が異なる場合があります。)
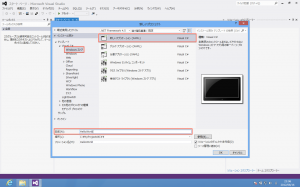
はじめに「新しいプロジェクト」をクリックします(メニューの[ファイル]-[新規作成]-[プロジェクト]でも同じ)。
「新しいプロジェクト」ダイアログが表示されるので、左側の「テンプレート」で[Visual C#]-[Windows ストア]を選択します。この「Windows ストア」がWindows 8用のアプリケーションを作成するテンプレートとなります。
ダイアログの右側では「新しいアプリケーション」を選択し、「名前」欄には「HelloWorld」と入力します。
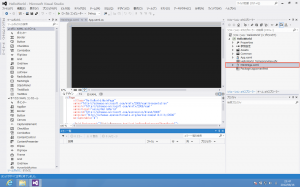
新規プロジェクト作成後、ソリューションエクスプローラーをみると「MainPage.xaml」というファイルがあることがわかります。
この「MainPage.xaml」がメイン画面となります。
それではツールボックスを開き、「TextBlock」をMainPage.xamlへドラッグ&ドロップします。
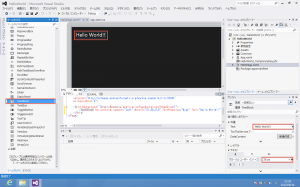
次に、プロパティウィンドウでTextBlockのTextプロパティに「Hello World!!」と入力し、フォントサイズを 「36px」に設定します。
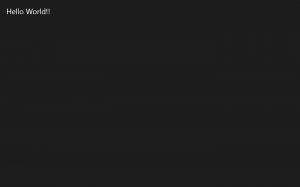
あとは[F5]キーを押して実行します。
少し待つと、下図のように黒い画面に「Hello World!!」と表示されます。
これではじめての「Windows ストア アプリ」ができました。
終了するには[Alt]+[F4]キーを押します。
また、Visual Studioに戻るには[Alt]+[Tab]キーでアプリケーションを切り替えて戻ります。
今後はコントロールの使用方法や新しいページの追加方法などを採り上げていく予定です。






コメント