プロパティウィンドウのブラシの使用方法について見ていきましょう。
まず、XAMLページに ButtonコントロールとTextBoxコントロールを配置します。
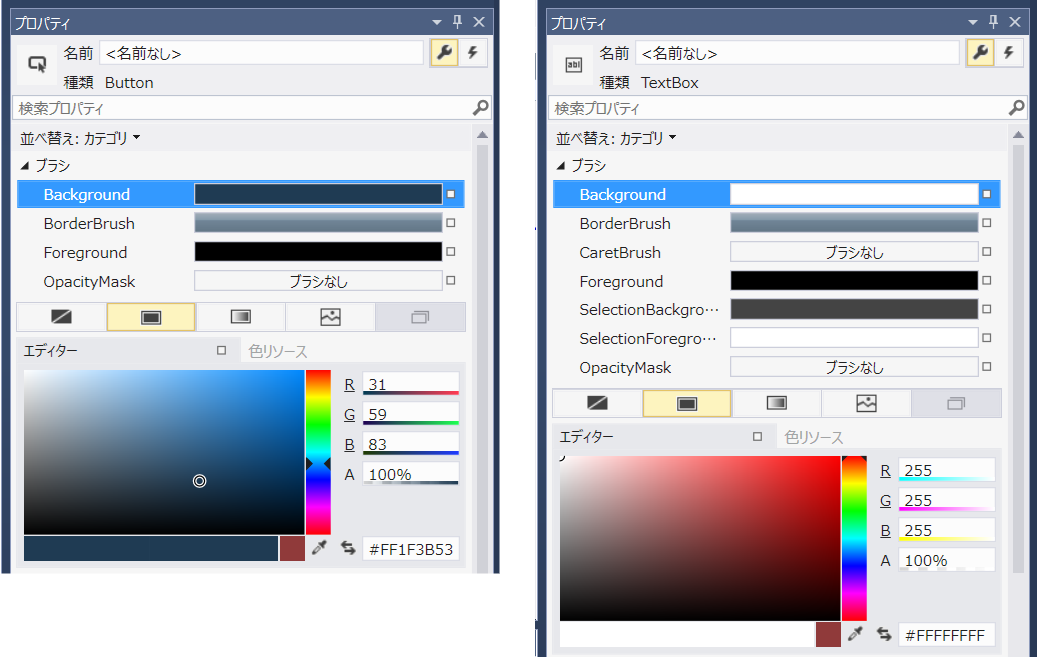
配置したButtonコントロールを選択してプロパティウィンドウのブラシのところを見ると下図左側のようになります。同様にTextBoxコントロールを選択すると下図右側のようになります。
コントロールによってブラシが使えるプロパティは異なります。
代表的なものには以下があります。
| プロパティ | 説明 |
| Background | コントロールの背景色を設定 |
| BorderBrush | コントロールの枠線の色を設定 |
| ForeGround | コントロールの前景色を設定 |
| OpacityMask | コントロールの不透明度マスクを設定 |
次にエディター部分について見ていきましょう。
ブラシなし
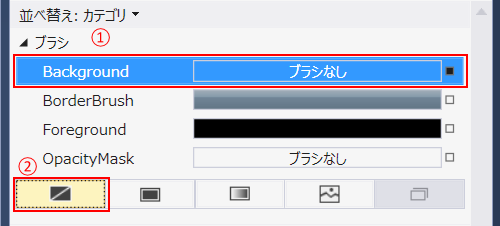
任意のプロパティのブラシを「ブラシなし」の状態にするには
- ブラシを「なし」にしたいプロパティを選択
- [ブラシなし]ボタンをクリックする
の手順で行います。
下記は、Backgroundプロパティを選択して、[ブラシなし]のボタンをクリックした状態のスクリーンショットです。
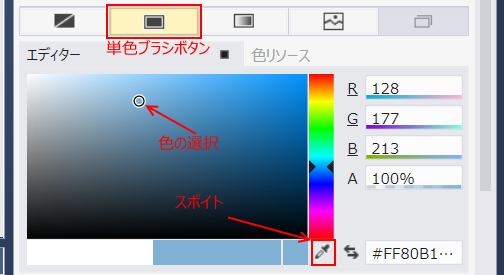
単色ブラシ
任意のプロパティを単色に設定したい場合は、[単色ブラシ]ボタンをクリックします。
その後、色の選択カーソル(○印)をドラッグする、RGBAの値を指定する、16審数値で色を指定することができます。
また「スポイト」を使用すると、画面内の任意の場所の色を単色ブラシの色として設定することも可能です。スポイトはVisual Studio内だけではなく、画面に表示されている範囲であればどこからでも色を吸い取ることができます。
グラデーションブラシ
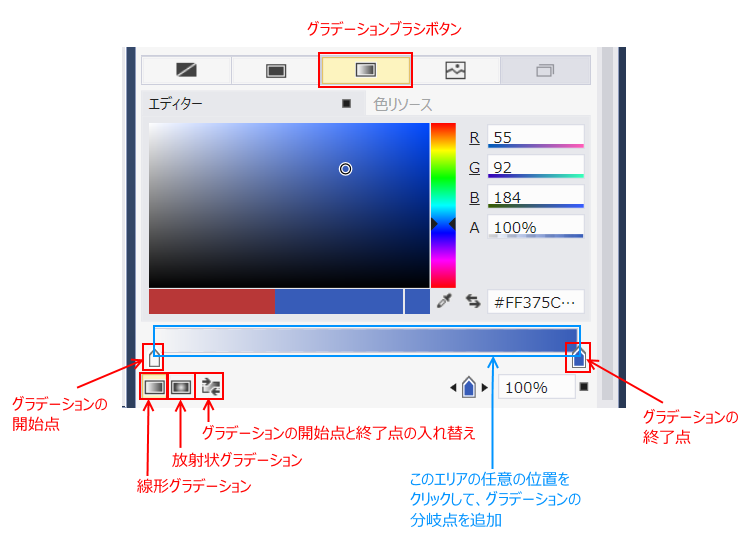
グラデーション色にしたい場合は、[グラデーション ブラシ]ボタンをクリックします。
グラデーションは線形、放射状のどちらかを選択することが可能です。
グラデーションを設定するには、「グラデーションの開始点」を選択して開始位置の色を設定します、また「グラデーションの終了点」を選択して終了位置の色を設定します。
開始点と終了点は、「グラデーションの開始点と終了点の入れ替え」のボタンをクリックして入れ替えることが可能です。
また、グラデーションの分岐点を増やすことも可能です。
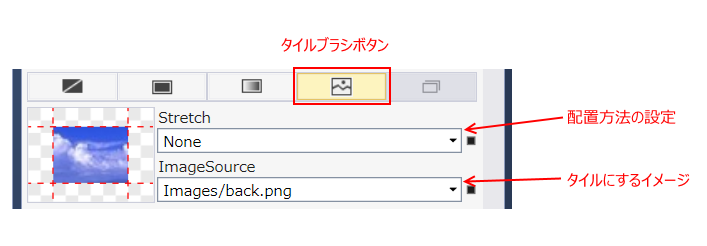
タイルブラシ
ブラシではイメージを使用することも可能です。
この場合は[タイルブラシ]ボタンをクリックします。
プロパティは StretchとImageSouceの2つがあります。
Strecthプロパティに設定できる値は以下の通りです。
| 値 | 説明 |
| None | イメージの現在のサイズを維持します |
| Fill | オブジェクト全体を塗りつぶすように配置します。縦横比は無視されます |
| Uniform | オブジェクト内に完全に収まって表示されるように、縦横比を維持したまま配置されます。 |
| UniformToFill | オブジェクト全体を塗りつぶすように、縦横比を維持して配置します。オブジェクトとイメージの縦横比が一致しない場合は、イメージがオブジェクトのサイズに合わせて切り取られます。 |
ImageSourceプロパティは、プロジェクトに[追加されているイメージが選択可能です。






コメント