プロパティウィンドウのレイアウトの使用方法について見ていきましょう。
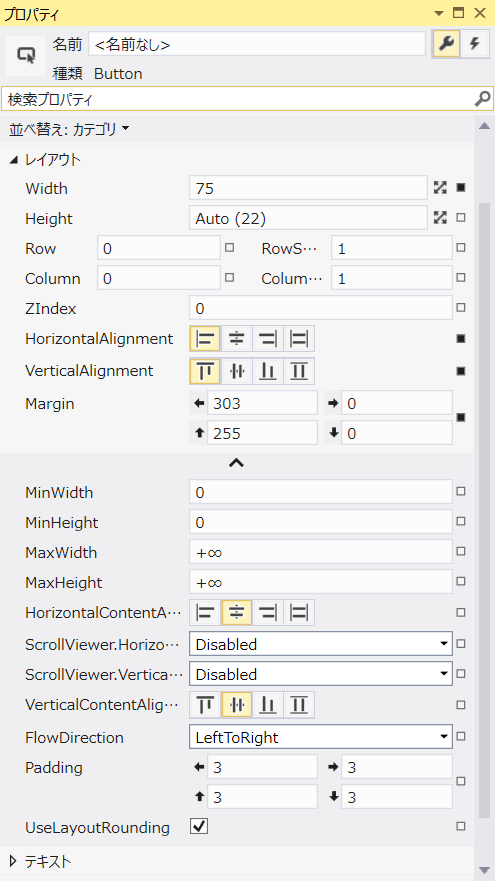
XAMLページに TextBoxコントロールを配置してプロパティウィンドウを見ると以下のようになります。
実に多くのプロパティがあることがわかります。
選択するコントロールによって表示される内容は異なりますので、主要なプロパティについて見ていきます。
コントロールのサイズを設定する
コントロールのサイズはWidthとHeightプロパティで指定します。
Widthは幅、Heightは高さを表します。
配置位置を設定する
選択しているコントロールを配置している親コントロールが Grid の場合には、RowプロパティやColumnプロパティでGridのどの位置(Gridが表のように分割されている場合)に配置するかを設定できます。
また、HorizontalAlignmentで水平方向の配置位置を、VerticalAlignmentで垂直方向での配置位置を設定することができます。
Marginプロパティでは、現在選択しているコントロールの余白(左、上、右、下)を設定することができます。このプロパティはHorizontalAlignment と VerticalAlignmentプロパティと関連しますので注意が必要です。実際に動作させてみることで動きがわかると思います。
文字の配置位置を設定する
文字の配置位置は HorizontalContentAlignment(水平方向)、VerticalContentAlignment(垂直方向)を使用します。
ただし、残念ながら TextBoxコントロールではこれらのプロパティで文字の配置位置を設定することはできません。代わりに今後紹介予定の「テキスト」の項目にあるTextAlignmentで設定することができます。
Buttonコントロールの場合は、HorizontalContentAlignmentプロパティのみが表示され、このプロパティで左寄せ、中央、右寄せの設定を行うことが可能です。



コメント