プロパティウィンドウの「変換」の使用方法について見ていきましょう。
「変換」は主にアニメーションで使用されます。
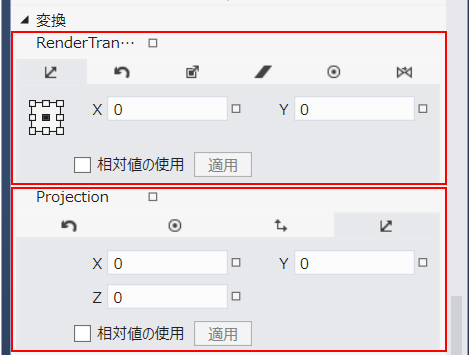
「変換」は以下のようにRenderTransforとProjectionから構成されます。
RenderTransformではコントロールの平面的な形状を、Projectionではコントロールの立体的な形状を編集します。
変換には多くのプロパティがあるので、今回はRenderTransformについて見ていきます。
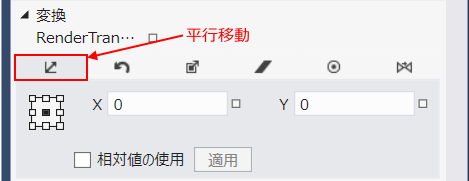
平行移動
「平行移動」タブでは、コントロールを現在の位置から平行移動させるための項目です。
平行はXとYを指定することが可能です。
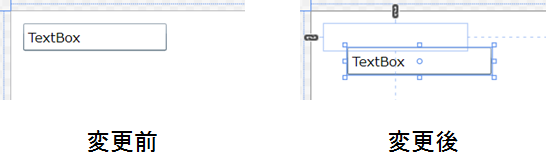
平行を設定する前と、設定後の例を以下に示します。
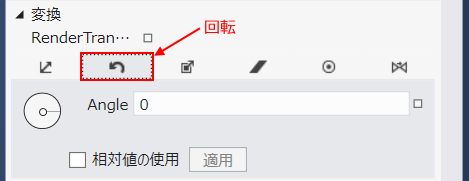
回転
「回転」タブではコントロールを回転させることができます。
Angleには角度を数値で指定します。
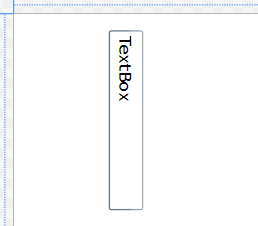
以下は90度を設定した例です。
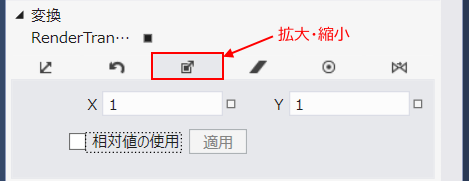
拡大・縮小
「拡大・縮小」タブでは、コントロールを拡大・縮小させることができます。
XにはX方向の拡大・縮小倍率を、YにはY方向の拡大・縮小率を設定します。
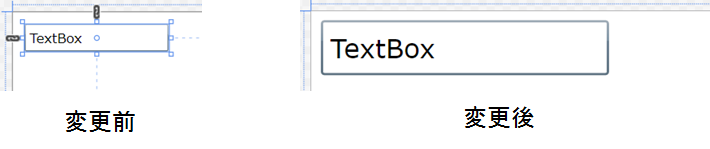
以下はXを2倍、Yを2倍にした場合の例です。
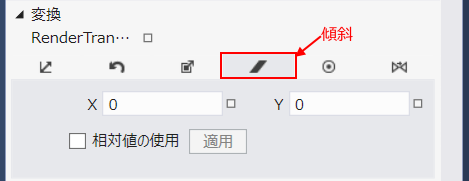
傾斜
「傾斜」タブではコントロールに傾斜を付けることができます。
Xを設定すると、コントロールの上辺と下辺が指定した分ずれます。
Yを設定すると、コントロールの左辺と右辺が指定した分ずれます。
以下は、Xに-10を設定した例です。
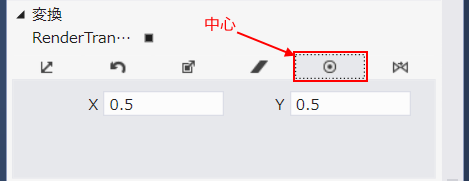
中心
「中心」タブでは、コントロールの中心をどこに置くかを設定します。
コントロールの変形や移動はこの中心位置を起点として設定されます。
コントロールの真ん中に中心を置きたい場合はXとYに0.5を指定します。
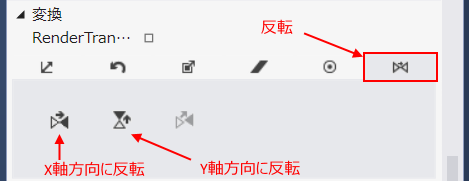
反転
「反転」タブでは、コントロールの見た目そのものをX方向、Y方向に反転させます。
コントロールはX方向、Y方向に反転させることができます。
以下は、X方向を反転させた例です。
Please follow and like us:














コメント