今回はSliderコントロールに目盛りを表示する例を見ていきましょう。
Sliderコントロールは既定では目盛りは表示されません。
目盛りを表示するには、TickFrequencyプロパティに目盛り間隔を表す数値を設定します。
また目盛りを表す印を表示するには、TickPlacementプロパティの値を設定します。既定ではNoneになっており表示されません。
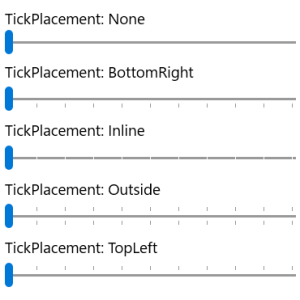
TickPlacementに指定できる値は以下図を参照してください。
上図のコード例を以下に示します。
どのSliderも目盛りの間隔(TickFrequecyプロパティ)を10に設定しています。
<TextBlock x:Name="textBlockNone"Text="TickPlacement: None"/>
<Slider x:Name="slider1" HorizontalAlignment="Left" Margin="10,25,0,0"
VerticalAlignment="Top" Width="287"
TickFrequency="10" TickPlacement="None" Height="35" />
<TextBlock x:Name="textBlockBottomRight" Text="TickPlacement: BottomRight"/>
<Slider x:Name="slider2" HorizontalAlignment="Left" Margin="10,81,0,0"
VerticalAlignment="Top" Width="287"
TickFrequency="10" TickPlacement="BottomRight" Height="35" />
<TextBlock x:Name="textBlockInline" Text="TickPlacement: Inline"/>
<Slider x:Name="slider3" HorizontalAlignment="Left" Margin="10,139,0,0"
VerticalAlignment="Top" Width="287"
TickFrequency="10" TickPlacement="Inline" Height="35" />
<TextBlock x:Name="textBlockOutside" Text="TickPlacement: Outside"/>
<Slider x:Name="slider4" HorizontalAlignment="Left" Margin="10,197,0,0"
VerticalAlignment="Top" Width="287"
TickFrequency="10" TickPlacement="Outside" Height="35" />
<TextBlock x:Name="textBlockTopLeft" Text="TickPlacement: TopLeft"/>
<Slider x:Name="slider5" HorizontalAlignment="Left" Margin="10,255,0,0"
VerticalAlignment="Top" Width="287"
TickFrequency="10" TickPlacement="TopLeft" Height="35" />
Please follow and like us:



コメント