今回はSliderの配置方向を設定する方法について見ていきましょう
Sliderは既定では水平方向に表示されます。
Orientationプロパティを設定することで水平または垂直方向に設定することができます。
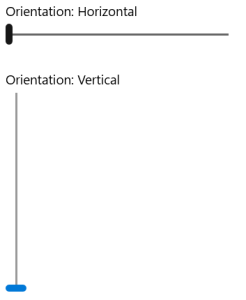
Orientationプロパティに設定できる値については以下の図を参考にしてください。
上図のコード例を以下に示します。
<TextBlock x:Name="textBlockHorizontal" Text="Orientation: Horizontal"/>
<Slider x:Name="slider1" HorizontalAlignment="Left"
VerticalAlignment="Top" Width="256" Height="56"
Orientation="Horizontal"/>
<TextBlock x:Name="textBoxVertical" Text="Orientation: Vertical"/>
<Slider x:Name="slider2" HorizontalAlignment="Left"
VerticalAlignment="Top" Width="83" Height="228"
Orientation="Vertical"/>
続いて、最小値と最大値の方向を反転する方法について見ていきましょう。
既定では左側が最小値、右側が最大値になります。Sliderを垂直方向に配置した場合は下が最小値、上が最大値です。
これを反転させるにはIsDirectionReversedをTrueにします。
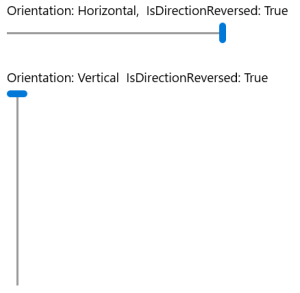
以下にIsDirectionReversedをTrueにした例を示します。
ツマミは最小値の位置にあります。
上図のコード例を以下に示します。
<TextBlock x:Name="textBlockHorizontal" Text="Orientation: Horizontal"/>
<Slider x:Name="slider1" HorizontalAlignment="Left"
VerticalAlignment="Top" Width="256" Height="56"
Orientation="Horizontal" IsDirectionReversed="True"/>
<TextBlock x:Name="textBoxVertical" Text="Orientation: Vertical"/>
<Slider x:Name="slider2" HorizontalAlignment="Left"
VerticalAlignment="Top" Width="83" Height="228"
Orientation="Vertical" IsDirectionReversed="True"/>
Please follow and like us:




コメント