前回の「[Xamarin.CrossPlatform] マスタ/詳細アプリのプロジェクトを理解する3」では、最初に実行されるMainPage.csとリスト表示をするファイルItemsPage.xaml、ItemPages.xaml.csについて見てきました。
今回は、リストに表示するデータ作成部分について見ていきます。
おさらい
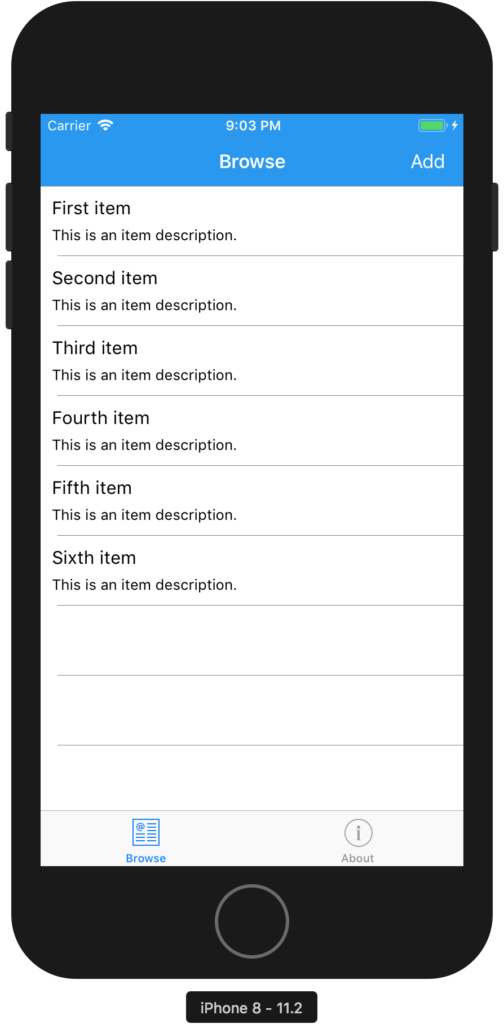
マスタ/詳細プロジェクトは実行すると以下のような画面になり、データがリスト表示されます。
見てわかる通り、1つの項目はアイテムのタイトルと詳細から成り立っています。
Items.cs
リストに表示される1つのデータはItemsクラスに格納します。このクラスはModelsフォルダ内にあります。Itemsクラスのコードは以下のようになっており、リストに表示するタイトル部分のTextプロパティと、詳細部分のDescriptionプロパティを持っていることがわかります。IDは主キーとして使用します。
using System;
namespace MasterDetailSample
{
public class Item
{
public string Id { get; set; }
public string Text { get; set; }
public string Description { get; set; }
}
}
ItemsViewModel.cs
ItemsViewModelクラスは、ItemsPageとItemデータの橋渡しとなるクラスです。このクラスはBaseViewModelクラスを継承して作られています。
using System;
using System.Collections.ObjectModel;
using System.Diagnostics;
using System.Threading.Tasks;
using Xamarin.Forms;
namespace MasterDetailSample
{
public class ItemsViewModel : BaseViewModel
{
public ObservableCollection<Item> Items { get; set; }
public Command LoadItemsCommand { get; set; }
public ItemsViewModel()
{
Title = "Browse";
Items = new ObservableCollection<Item>();
LoadItemsCommand = new Command(async () => await ExecuteLoadItemsCommand());
MessagingCenter.Subscribe<NewItemPage, Item>(this, "AddItem", async (obj, item) =>
{
var _item = item as Item;
Items.Add(_item);
await DataStore.AddItemAsync(_item);
});
}
async Task ExecuteLoadItemsCommand()
{
if (IsBusy)
return;
IsBusy = true;
try
{
Items.Clear();
var items = await DataStore.GetItemsAsync(true);
foreach (var item in items)
{
Items.Add(item);
}
}
catch (Exception ex)
{
Debug.WriteLine(ex);
}
finally
{
IsBusy = false;
}
}
}
}
ItemsViewModelは、リストに表示するデータ(Itemsクラス)を管理します。
12行目をみるとわかる通り、このデータはObservableCollectionで管理をします。ObservableCollectionはアイテムに対して、追加、更新、削除などの変更があった場合に、コレクションの変更通知(CollectionChanged)を出すことができるようになっています。
次に21〜26行目を見てみましょう。MessagingCenter.SubscribeはXamarin.Forms側からメッセージを受け取った際に処理を行うものです。ここではアイテムの追加処理をしています。ここではAddItemというメッセージが送られてきた時に処理が行われるようにしています。
では、どこでAddItemのメッセージを送信しているのかというと、新規アイテム追加ページ()NewItemPage.xaml.cs)のSaveを押した時です。その部分のコードは以下のようになっています。
async void Save_Clicked(object sender, EventArgs e)
{
MessagingCenter.Send(this, "AddItem", Item);
await Navigation.PopToRootAsync();
}
次に29行目からExecuteLoadItemsCommand()ですが、このメソッドはページが表示されたときに実行されます。保存されているデータを取り出してリストに表示をします。



コメント