今回は単一ビューアプリプロジェクトでLabelコントロールを使用する方法についてみていきます。
環境
Visual Studio for Mac Community バージョン7.4(build 1033)
ターゲットOS:iOS11.2以上
Labelコントロールとは
Labelコントロールは、ページ上に文字列を表示するためのコントロールです。
表示する文字列はプロパティウィンドウから設定することができます。
また、コードから編集することも可能です。
Labelコントロールの配置
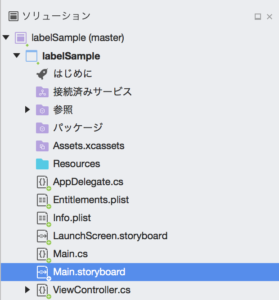
単一ビューアプリプロジェクトを作成したら、ソリューションエクスプローラーからMain.storyboardを開きます。
プロジェクトの作成方法は「[Xamarin.iOS] 01.XamarinでiOSアプリを開発してみよう」の記事を参照してください。
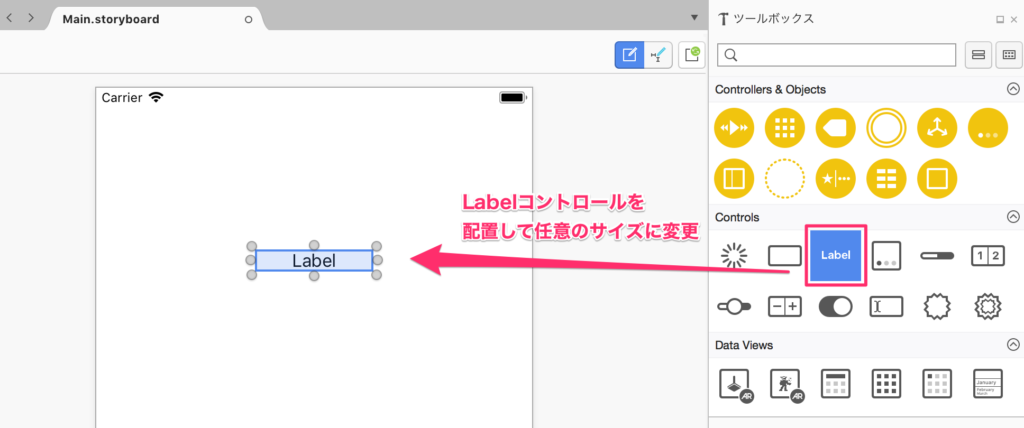
Main.storyboardを開くとページが1つ表示されているので、ツールボックスからLabelコントロールをドラッグアンドドロップして配置します。配置したら任意の大きさに変更してください。
プロパティパッドからLabelの文字列を設定する
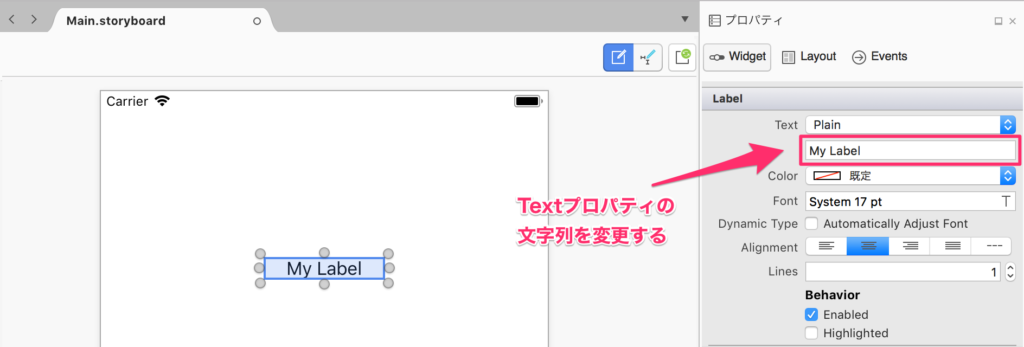
プロパティパッドを使用して、Labelに表示する文字列を直接変更することができます。
ページに貼り付けたLabelをクリックして選択状態にしたら、プロパティパッドでTextプロパティの入力欄を任意の文字列に変更します。ここでは「My Label」と入力しています。すると下図のようにページ上のLabelコントロールのテキストが変更されます。
コードからLabelの文字列を設定する
コードからLabelの文字列を変更するには、Labelに任意の名前を付けてあげる必要があります。コードからは、この名前を使ってLabelコントロールを操作することができます。
まずは、Labelに名前を付けてみましょう。
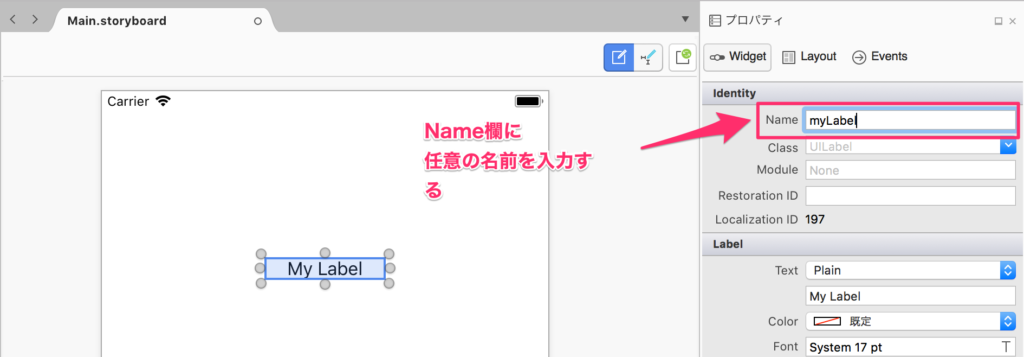
Main.storyboardのページに貼り付けたLabelを選択し、プロパティパッドでName欄に、任意の名前を入力します。ここでは「myLabel」とします。
今後、コード上からこのLabelコントロールを操作するときは「myLabel」で参照することができるようになります。
コードからLabelの文字列を変更する
コードからLabelを操作する準備ができました。実際にLabelの文字列を設定するコードを書いてみましょう。
ソリューションエクスプローラーからViewController.csをダブルクリックして開きます。
ViewDidLoadというメソッドがあるので以下のように編集します(5行目のコードを追加)。
public override void ViewDidLoad()
{
base.ViewDidLoad();
// Perform any additional setup after loading the view, typically from a nib.
myLabel.Text = "Hello World!";
}
ViewDidLoad()メソッドはページが読み込まれた時に、自動で実行されるメソッドです。今回は、この中にmyLabel.textに”Hello World!”の文字列を設定しています。よって実行するとLabelコントロールに「Hello World!」の文字列が表示されます。
実行例
実行例を以下に示します。







コメント