はじめに
今回は、Xamarin.iOS開発におけるButtonコントロールの使用方法を見ていきます。
環境
Visual Studio for Mac Community バージョン7.4(build 1033)
ターゲットOS:iOS11.2以上
画面のデザイン
はじめに、単一ビューアプリプロジェクトを作成したら、ソリューションエクスプローラーでMain.storyboardを開きます。
ツールボックスから、ButtonコントロールとLabelコントロールを1つずつ貼り付けてください。
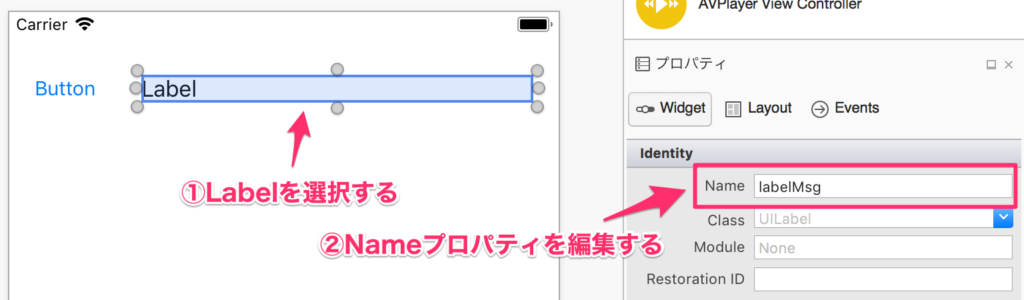
次に、LabelコントロールのNameプロパティに「labelMsg」と入力します。これで、コードからlabelMsgという名前でLabelコントロールが操作できるようになります。
Buttonのイベントを作成する
続いてButtonがタップされたら、Labelに「Hello!!」と表示するようにして見ましょう。
Buttonがタップされたことを知るには、イベントを作成する必要があります。
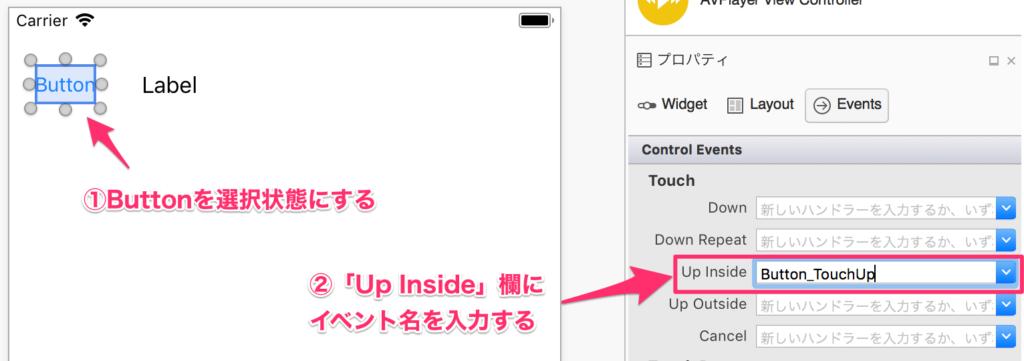
貼り付けたButtonを選択状態にしたら、プロパティのEventsタブを選択します。次に、UpInsideの欄に任意のイベント名を入力します。ここでは「Button_TouchUp」としました。
「Button_TouchUp」と入力したら、そのまま[enter]キーを押してください。
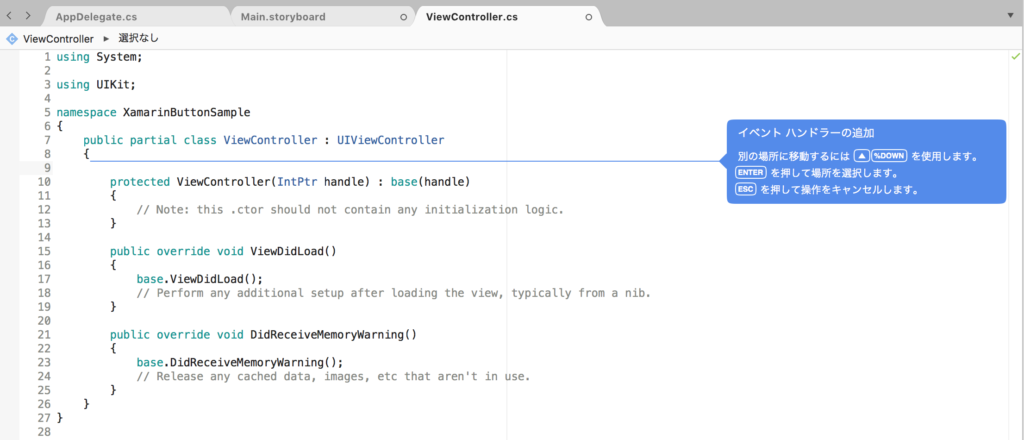
コードエディタが開き、今入力した「Button_TouchUp」のイベントコードをどこに挿入するかを聞かれます。[↑]キーまたは[↓]キーで挿入位置を選択し、[enter]キーを押すと、イベントコードが挿入されます。
イベントコードが挿入されたら、以下のようにコードを編集します。
partial void Button_TouchUp(UIButton sender)
{
labelMsg.Text = "Hello!!";
}
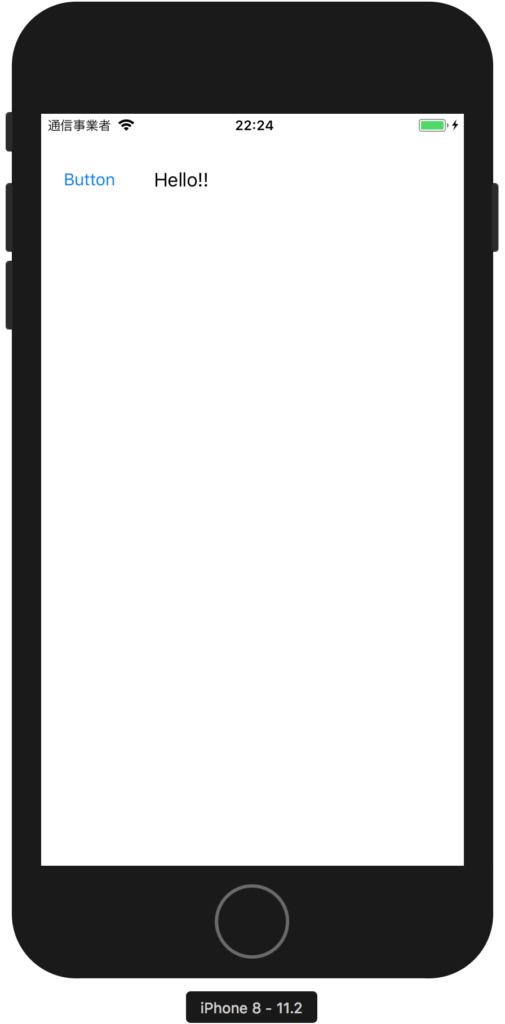
先ほど名前をつけた「labelMsg」のTextプロパティに「Hello!!」を代入していますので、ButtonをタップするとLabelには「Hello!!」が表示されます。







コメント