はじめに
前回は、仮装化技術について学び、Mac に Docker をインストールして Hello World してみました。
今回は、Docker で Nginx を起動して Web ページを表示するまでをみていきます。
目次
- 現在インストールされているイメージを確認する
- 起動中のコンテナとイメージを削除する
- Nginxとは?
- Nginx のイメージをダウンロードする
- Nginx を起動して接続してみる
- ブラウザからアクセスしてみる
- Nginxのコンテナを停止する
- Docker 上の Nginx に HTML を置いて表示してみる
現在インストールされているイメージを確認する
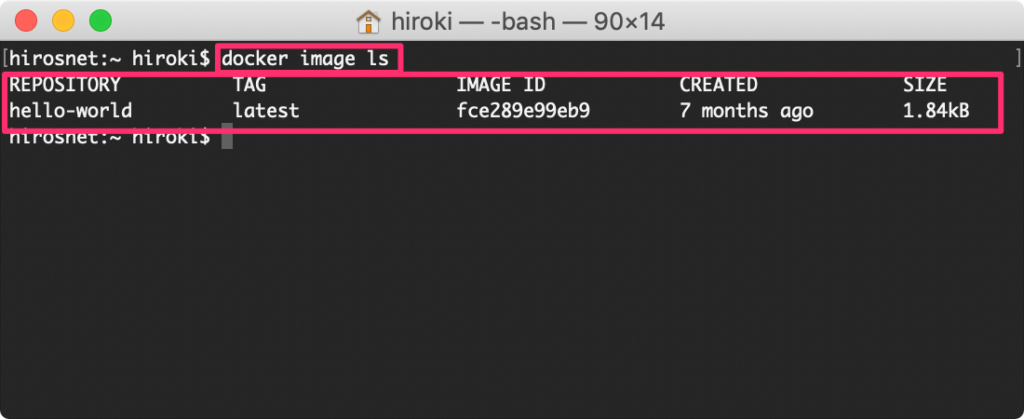
はじめに、現在インストールされている docker イメージを確認しておきましょう。
以下のコマンドを実行することで、Docker イメージの一覧を取得できます。
docker image ls
前回、hello-world をインストールしていますので、実行すると以下のようになりました。

起動中のコンテナとイメージを削除する
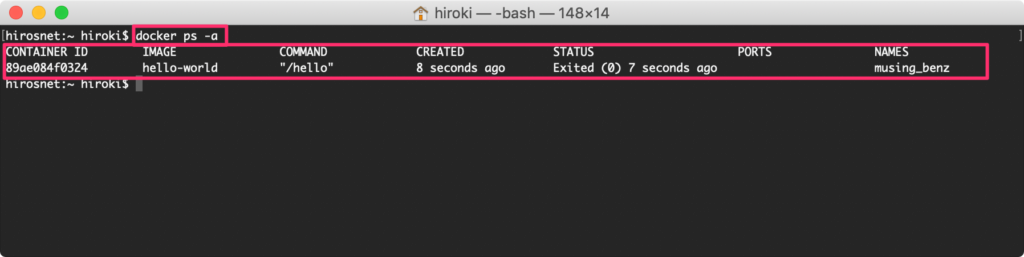
はじめに、以下のコマンドを使用して現在起動中のコンテナを確認します。
docker ps -a

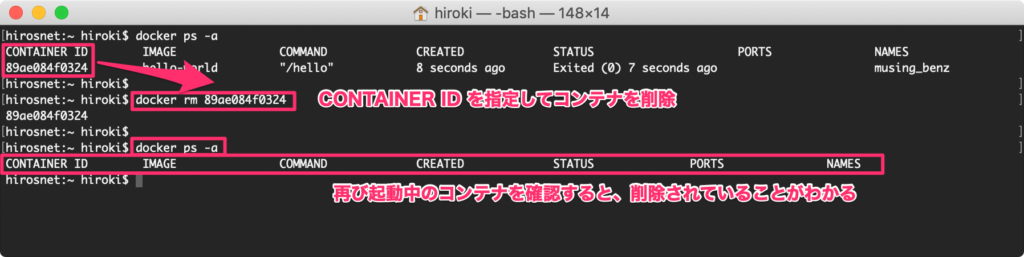
続いて、以下のコマンドを使用して起動中の コンテナを止めます。オプションで指定する[CONTAINER ID]は先ほどのコマンド実行時に表示された一番左側の列で確認することができます。
docker rm [CONTAINER ID]
以下に、筆者が実行してみた時のスクショです。CONATINER IDを指定して削除後、もう一度一覧表示をすると削除されていることを確認できます。

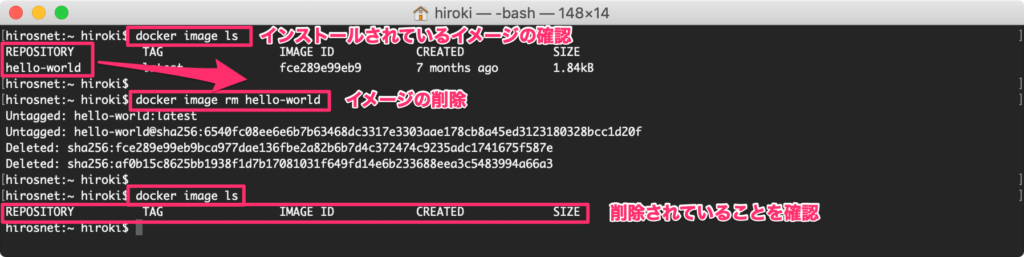
コンテナを削除することができましたが、ダウンロードした「hello-world」のイメージは残っています。以下のコマンドを実行すると、インストールされているイメージを確認することができます。
docker image ls
Docker イメージを削除するには、以下のコマンドを使用します。オプションのイメージ名は、先ほどの一覧で確認することができます。
docker image rm [イメージ名]

Nginxとは?
Nginx(エンジンエックス)は、フリーの Web サーバーです。HTTP, HTTPS, SMTP, POP3, IMAPのリバースプロキシの機能、ロードバランサ や HTTPキャッシュ といった機能も持ち合わせています。
最近では Apache よりも使用されている感があります。
Nginx のイメージをダウンロードする
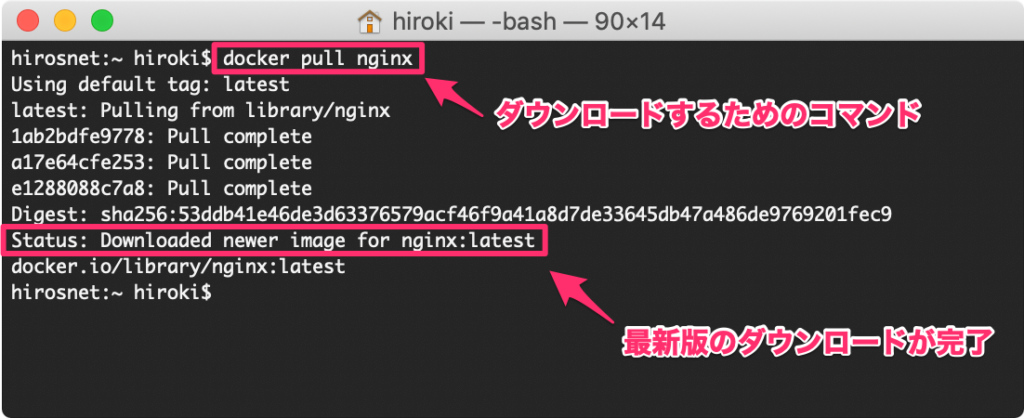
pull コマンドを使用して Nginx のイメージをダウンロードします。
以下に、コマンドの使用例を示します。
docker pull nginx

Nginx を起動して接続してみる
nginx のイメージをダウンロードしたので、起動して、ブラウザから接続をしてみます。
enginx の起動は以下のコマンドを使用します。
docker run --name [コンテナ名] -d -p [ホスト側のポート番号]:[コンテナ側のポート番号] [イメージ名]
–name で 任意のコンテナ名を指定します。-d はコンテナをバックグラウンドで実行します。-p はコンテナのポートに、ホストのポートからアクセスできるようにするものです。
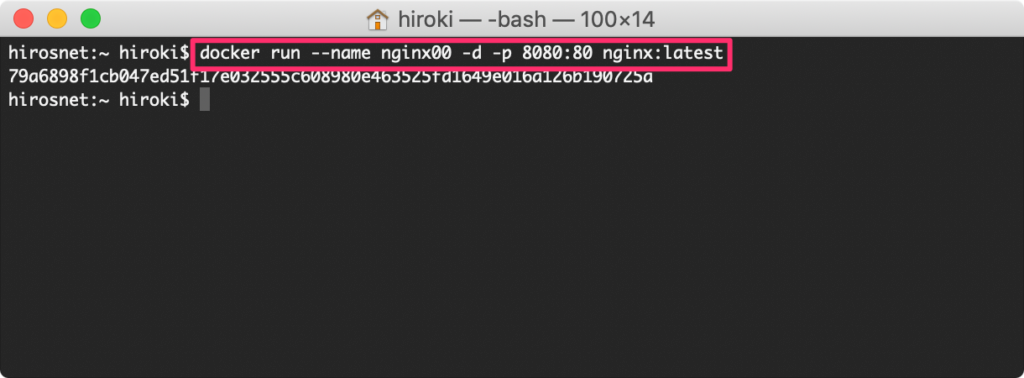
筆者は、以下のコマンドを使用して Nginx を起動しました。
docker run --name nginx00 -d -p 8080:80 nginx:latest

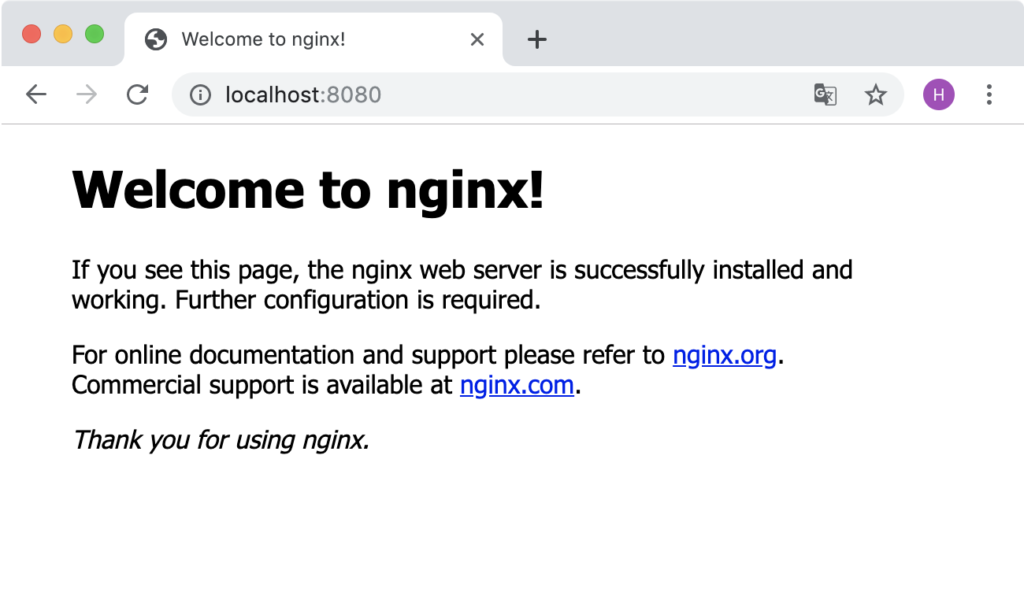
ブラウザからアクセスしてみる
Nginx を起動しましたので、ブラウザに「http://localhost:8080」と入力してアクセスしてみます。

Nginxのコンテナを停止する
今度は、Nginxのコンテナを停止させてみることとします。
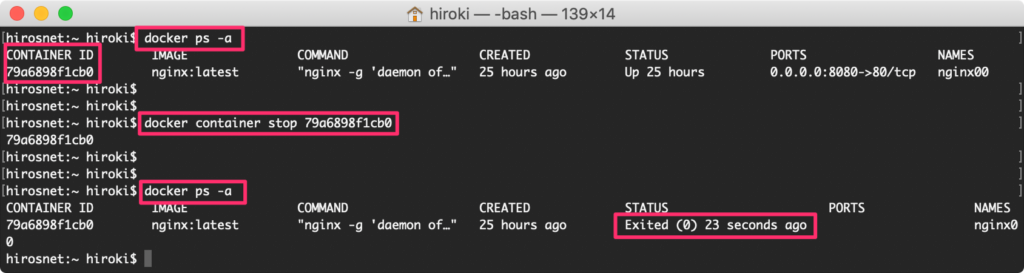
コンテナを停止するには次の手順で行います。
docker ps -a # ① 停止させたいコンテナの ID (CONTAINER ID)を調べる docker container stop [CONTAINER ID] # ② 調べた CONTAINER ID を調べてコンテナを停止する docker ps -a # ③ コンテナが停止したかを確認する(表示された STATUS が exited か確認 )
以下に実際に実行した時のスクショを貼っておきます。

Docker 上の Nginx に HTML を置いて表示してみる
今度は、Docker 上の Nginx に HTMLファイルを置いて、ブラウザで表示させたいと思います。
用意するファイルは以下の hello.html です。
筆者は /users/[ユーザー]/web というディレクトリに hello.html を配置しました。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Hello</title>
</head>
<body>
<h1>Hello World from Enginx!!</h1>
</body>
</html>
続いて、 Mac の /users/[ユーザー]/web/hello.html をコンテナ側のディレクトリにマウントして Enginx を起動します。
docker run --name hello-nginx -v /Users/hiroki/web:/usr/share/nginx/html:ro -d -p 8080:80 nginx
http://localhost:8080/hello.html にアクセスすると以下のように hello のページが表示されます。

先ほどのコマンドを分解してみていきます。
「docker run –name hello-nginx」はhello-nginx という名前でコンテナを起動するという意味。
「-v」はコンテナにボリュームを割り当てるためのオプションです。「/Users/hiroki/web:/usr/share/nginx/html:ro」の「/Users/hiroki/web」がホスト側(筆者の環境では Mac)のパス、「/usr/share/nginx/html」が Dcoker の Nginx 側のパスです。よってホストの「/usr/share/nginx/html」に置かれるファイル群は、あたかも「/usr/share/nginx/html」に置かれたかのように機能します。ちなみに「ro」というのはリードオンリー(つまり)読み取り専用であることを示します。
-dオプションでバックグラウンドで実行し、-pオプションでポート転送を設定します。ポート8080でアクセスすると、nginxのポート80にフォワードされページが表示されます。


コメント