はじめに
前回の記事では、コード内に埋め込んだJsonデータを読み込んでツリービューに表示するアプリの作成方法について説明しました。
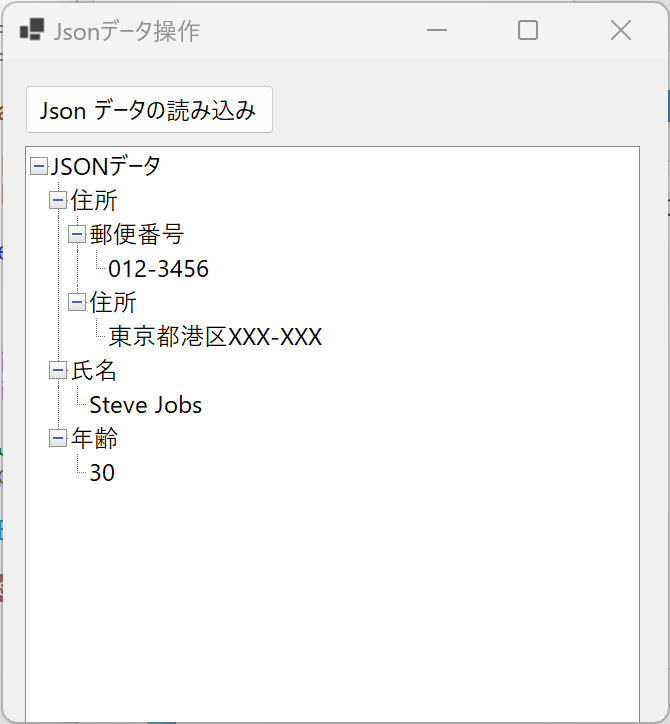
今回は、任意のJsonデータファイルを読み込んでツリービューに表示できるように変更します。
ファイル読み込み処理を作成する
前回作成した[Json データの読み込み]ボタンクリック時の処理を以下のように変更します。
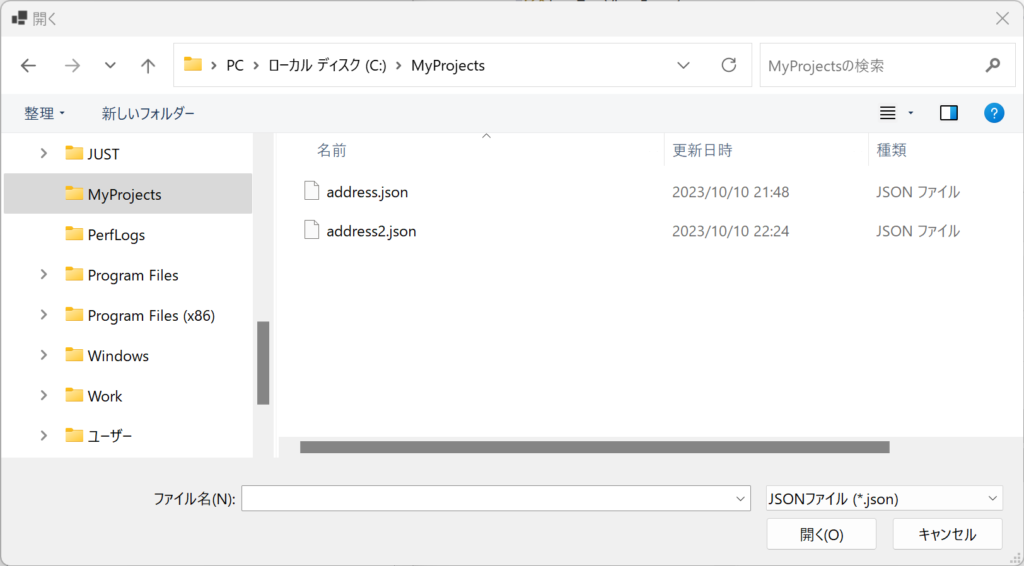
ファイルダイアログを表示して、JSONファイルを選択できるようにします。
選択されたJSONファイルを読み込み、perseJsonData メソッドを呼び出してJSONデータを解析します。
/// <summary>
/// [Json データの読み込み]ボタンクリック時の処理
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void loadJsonButton_Click(object sender, EventArgs e)
{
OpenFileDialog openFileDialog = new OpenFileDialog();
openFileDialog.Filter = "JSONファイル|*.json";
if (openFileDialog.ShowDialog() == DialogResult.OK)
{
try
{
string jsonFilePath = openFileDialog.FileName;
string jsonContent = File.ReadAllText(jsonFilePath);
// JSONデータを解析してツリービューに表示
perseJsonData(jsonContent);
}
catch (Exception ex)
{
MessageBox.Show("JSONファイルの読み込みエラー: " + ex.Message, "エラー", MessageBoxButtons.OK, MessageBoxIcon.Error);
}
}
}
Jsonデータの解析
ここでは Jsonデータを解析する perseJsonDataメソッドを作成します。
はじめに、新しいデータを表示する前にツリービューをクリアします。
次に、JToken.Parse メソッドを使用してJSONデータを解析し、データ型を確認します。
JSONデータがオブジェクト(JTokenType.Object)なのか、配列(JTokenType.Array)なのかで、処理を分岐しています。
オブジェクトの場合は、showJsonInTreeView メソッドを呼び出して JSONデータをツリービューに表示します。
配列の場合は、要素の数だけループしながらshowJsonInTreeView メソッドを呼び出して JSONデータをツリービューに表示します。
/// <summary>
/// JSONデータを解析する
/// </summary>
/// <param name="jsonData">JSONデータ</param>
private void perseJsonData(string jsonData)
{
// ツリービューをクリア
treeViewJson.Nodes.Clear();
JToken jsonToken = JToken.Parse(jsonData);
if (jsonToken.Type == JTokenType.Object)
{
// JSONデータがオブジェクトの場合
JObject jsonObject = (JObject)jsonToken;
TreeNode rootNode = new TreeNode("JSONデータ");
showJsonInTreeView(rootNode, jsonObject);
treeViewJson.Nodes.Add(rootNode);
}
else if (jsonToken.Type == JTokenType.Array)
{
// JSONデータが配列の場合
JArray jsonArray = (JArray)jsonToken;
TreeNode rootNode = new TreeNode("JSONデータ");
for (int i = 0; i < jsonArray.Count; i++)
{
TreeNode arrayNode = new TreeNode($"Item {i}");
showJsonInTreeView(arrayNode, (JObject)jsonArray[i]);
rootNode.Nodes.Add(arrayNode);
}
treeViewJson.Nodes.Add(rootNode);
}
}
Jsonデータをツリービューに表示する
最後にJsonデータをツリービューに表示するメソッド showJsonInTreeViewを作成します。
/// <summary>
/// ツリービューにJsonデータを表示する
/// </summary>
/// <param name="parentNode"></param>
/// <param name="jsonObject"></param>
private void showJsonInTreeView(TreeNode parentNode, JObject jsonObject)
{
foreach (var property in jsonObject.Properties())
{
string propertyName = property.Name;
JToken propertyValue = property.Value;
TreeNode newNode = new TreeNode(propertyName);
if (propertyValue.Type == JTokenType.Object)
{
showJsonInTreeView(newNode, (JObject)propertyValue);
}
else if (propertyValue.Type == JTokenType.Array)
{
int index = 0;
foreach (var item in (JArray)propertyValue)
{
TreeNode arrayNode = new TreeNode($"[{index}]");
if (item.Type == JTokenType.Object)
{
showJsonInTreeView(arrayNode, (JObject)item);
}
else
{
arrayNode.Nodes.Add(item.ToString());
}
newNode.Nodes.Add(arrayNode);
index++;
}
}
else
{
newNode.Nodes.Add(propertyValue.ToString());
}
if (parentNode == null)
{
treeViewJson.Nodes.Add(newNode);
}
else
{
parentNode.Nodes.Add(newNode);
}
}
}
showJsonInTreeViewメソッド:- このメソッドは、JSONデータをツリービューに表示するためのメソッドです。
TreeNodeオブジェクトとJObjectオブジェクトを引数として受け取ります。TreeNodeはツリービュー内のノードを表し、JObjectはJSONデータの一部を表します。
foreachループ:jsonObject内の各プロパティを反復処理します。JSONのプロパティはキーと値のペアで構成されています。
- プロパティ名と値の取得:
property.Nameは、プロパティの名前(キー)を取得します。property.Valueは、プロパティの値(バリュー)を取得します。
- 新しいノードの作成:
TreeNodeオブジェクトを作成し、その名前をプロパティ名に設定します。- 新しいノードは、親ノードに追加するための準備をします。
- プロパティの型に応じた処理:
propertyValueの型に応じて処理を分岐します。- もし
propertyValueがオブジェクト(JTokenType.Object)の場合、再帰的にshowJsonInTreeViewメソッドを呼び出してそのオブジェクトを処理します。 - もし
propertyValueが配列(JTokenType.Array)の場合、配列内の各要素を処理し、新しいノードに追加します。 - それ以外の場合、単純な値であるため、その値を新しいノードに追加します。
- ノードの追加:
- 新しいノードを親ノードに追加します。
- もし親ノードが
nullの場合、ツリービューのルートノードに追加します。それ以外の場合、親ノードの下に追加します。
Please follow and like us:




コメント