概要
WPF アプリケーション開発において、ユーザーに数値入力を行ってもらう場面は数多くあります。
テキストボックスを使う方法もありますが、スライダーコントロールを使用すれば、より直感的に数値入力を行ってもらうことができます。
本記事では、Slider コントロールの TickPlacement プロパティを使用して、スライダーに目盛りを表示する方法を紹介します。
構文
XAML
<Slider x:Name="MySlider" TickPlacement="値"/>
TickPlacement プロパティを使用すると Slider コントロールに目盛りを表示することができます。
TickPlacement に指定できる値は以下のものがあります。
| 値 | 説明 |
|---|---|
| None | 目盛りを表示しない |
| TopLeft | スライダーの上部または左側に目盛りを表示 |
| BottomRight | スライダーの下部または右側に目盛りを表示 |
| Both | スライダーの上部と下部もしくは左側と右側に目盛りを表示 |
コードビハインド
MySlider.TickPlacement = TickPlacement.値;
TickPlacement に指定できる値は以下のものがあります。
| 値 | 説明 |
|---|---|
| None | 目盛りを表示しない |
| TopLeft | スライダーの上部または左側に目盛りを表示 |
| BottomRight | スライダーの下部または右側に目盛りを表示 |
| Both | スライダーの上部と下部もしくは左側と右側に目盛りを表示 |
使用例
XAML
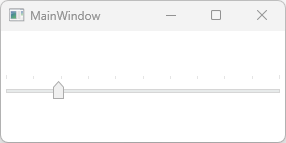
<Slider x:Name="VolumeSlider" TickPacement="TopLeft" />
この例では、TickPlacement に TopLeftを指定して、上部に目盛りを表示します。
コードビハインド
MySlider.TickPacement = TickPlacement.TopLeft;
この例では、TickPlacement に TopLeftを指定して、上部に目盛りを表示します。
まとめ
WPF アプリケーション開発において、スライダーコントロールはユーザーに数値入力を行ってもらうための便利なコントロールです。
TickPlacement プロパティは、スライダーに目盛りを表示するかどうか、および目盛りの表示位置を指定するために使用されます。
Please follow and like us:



コメント