概要
この記事では、WPFのEllipseコントロールを使用して円や楕円の不透明度を設定する方法について解説します。
構文
Ellipseコントロールで円や楕円の不透明度を設定する基本的な構文は以下の通りです。
XAML
<Ellipse Opacity="0.5" Width="100" Height="100" Fill="Red" />
コードビハインド
Ellipse ellipse = new Ellipse(); ellipse.Opacity = 0.5; ellipse.Width = 100; ellipse.Height = 100; ellipse.Fill = Brushes.Red;
EllipseコントロールのOpacityプロパティを使用することで、不透明度を設定することができます。
使用例
以下は、Ellipseコントロールを使用して円や楕円の不透明度を設定する基本的な例です。
XAML
<Canvas> <Ellipse Width="100" Margin="20" Height="100" Fill="Blue" /> <Ellipse Opacity="0.5" Width="100" Height="100" Fill="Red" /> </Canvas>
コードビハインド
Canvas canvas = new Canvas();
Ellipse blueEllipse = new Ellipse();
blueEllipse.Width = 100;
blueEllipse.Margin = new Thickness(20);
blueEllipse.Height = 100;
blueEllipse.Fill = Brushes.Blue;
Ellipse redEllipse = new Ellipse();
redEllipse.Opacity = 0.5;
redEllipse.Width = 100;
redEllipse.Height = 100;
redEllipse.Fill = Brushes.Red;
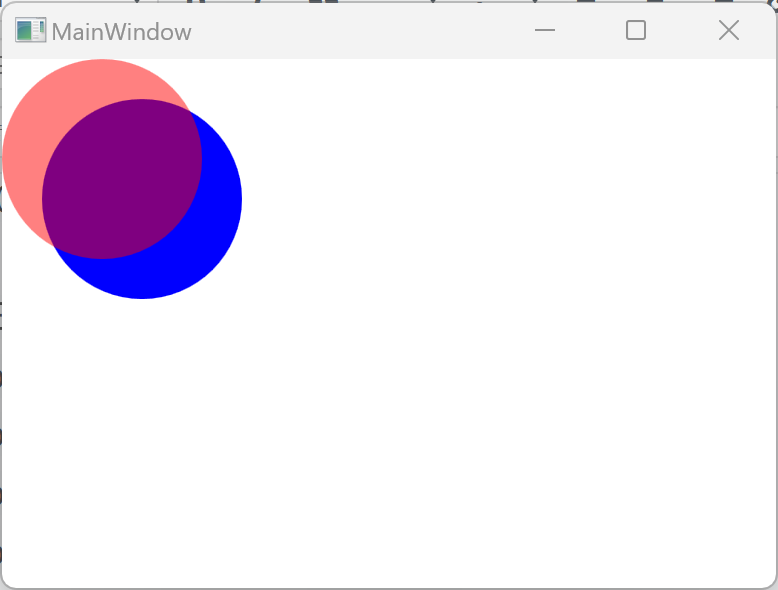
canvas.Children.Add(blueEllipse);上記の例では、透明度が0.5の赤い円と青い円を描画しています。
まとめ
この記事では、WPFのEllipseコントロールを使用して円や楕円の不透明度を設定する方法について解説しました。EllipseコントロールのOpacityプロパティを使用することで、円や楕円の不透明度を簡単に設定することができます。
Please follow and like us:



コメント