概要
この記事では、WPFのCanvasコントロールに背景色を設定する方法について解説します。
構文
XAMLの構文
<Canvas Background="色" />
コードビハインドの構文
Canvas canvas = new Canvas(); canvas.Background = new SolidColorBrush(Colors.色);
CanvasコントロールのBackgroundプロパティに、背景色を指定することで背景色を設定できます。
使用例
XAMLの例
<Canvas Width="300" Height="200" Background="LightBlue"
Canvas.Left="50" Canvas.Top="50">
<Button Content="ボタン" Width="100" Height="30" />
</Canvas>
コードビハインドの例
Canvas canvas = new Canvas(); canvas.Background = new SolidColorBrush(Colors.LightBlue); Button button = new Button(); button.Content = "ボタン"; button.Width = 100; button.Height = 30; Canvas.SetLeft(button, 100); Canvas.SetTop(button, 50); canvas.Children.Add(button);
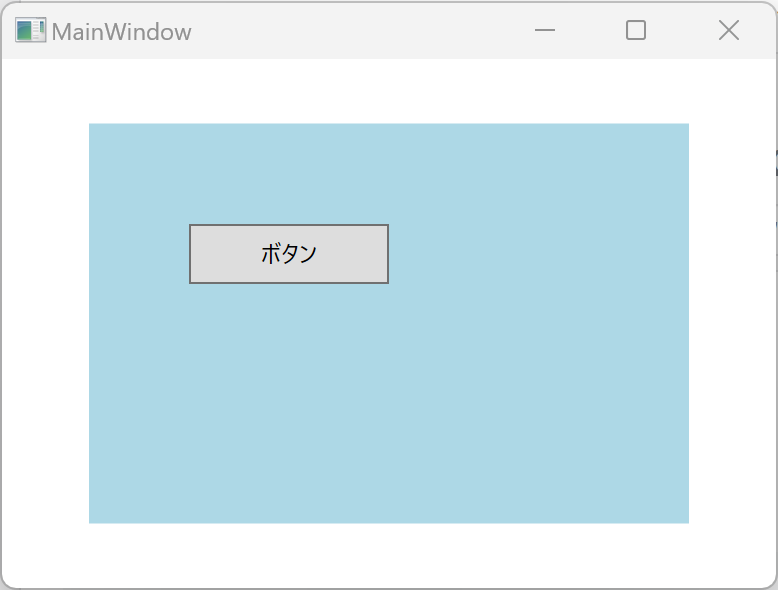
上記の例では、Canvasコントロールの背景色をLightBlueに設定し、その中にボタンを配置しています。
まとめ
Canvasコントロールに背景色を設定するには、Backgroundプロパティに色を指定します。XAMLではBackground属性を使用し、コードビハインドではSolidColorBrushクラスを使用して色を設定します。
背景色の設定は、Canvasコントロールの見た目を変えるための重要な要素です。適切な背景色を設定することで、ユーザーにとって見やすく使いやすいUIを実現できます。
Please follow and like us:



コメント