ToolStripコントロールにボタンを追加するにはToolStripButtonクラスを使用します。
まずはフォームデザイナでボタンを追加する方法について見ていきましょう。
はじめにツールボックスからフォームへToolStripコントロールを配置します。
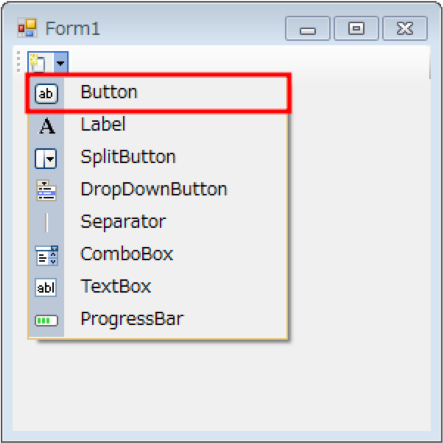
次に、配置したToolStrip上に表示されている▼ボタンをクリックした後、「Button」をクリックします。
これでボタンを追加することができました。
続いてボタンに表示さえるイメージを設定していきます。
ToolStripに追加したボタンをマウスで選択します。
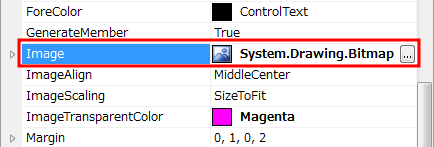
次にプロパティウィンドウでImageプロパティを選択し、表示された[…]ボタンをクリックします。
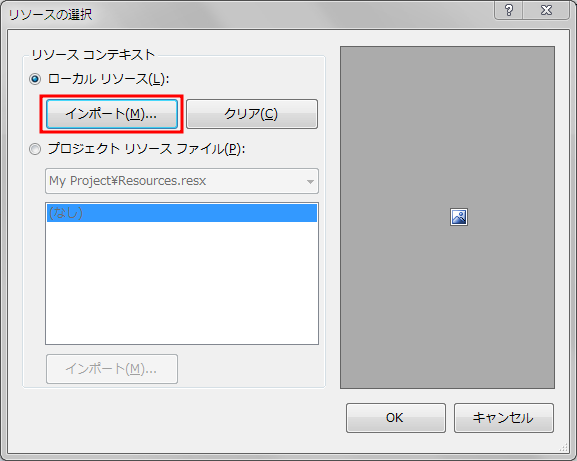
「リソースの選択」ダイアログが表示されるので[インポートボタン]をクリックし、ボタンに表示するイメージを選択します。イメージにはGIF, JPEG, BMP, WMF, PNG形式の画像を選択することができます。また、追加したイメージはリソースとして登録されます。
もしも追加したイメージの周りが透過色ではない場合は、ImageTransparentColorプロパティで透過色を設定します。
例えば、表示しようとしているイメージの周りが黒で塗りつぶされている場合はImageTransparentColorにBlackを指定します(既定値はMagentaです)。
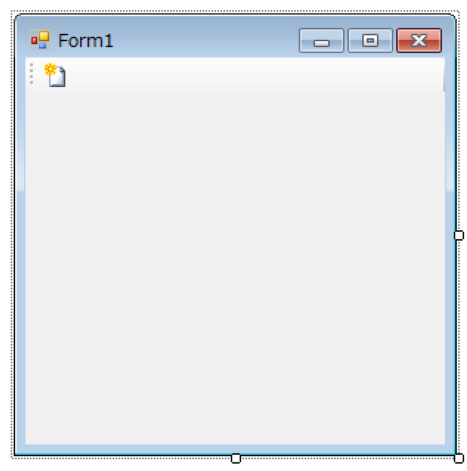
以上の設定を行ったToolStripの例は下図のようになります。
次にコードからボタンを追加する例を見てみましょう。
コードから設定する場合はToolStripButtonクラスのインスタンスを作成し、Imageプロパティに表示するイメージを、ImageTransparentColorプロパティに透過色を設定します。
設定が完了したら、ToolStripのItemsプロパティのAddメソッドでボタンを追加します。
下記は、ボタンを追加する例です。
VBの例
' フォームロード時の処理
Private Sub Form1_Load(sender As System.Object, e As System.EventArgs) Handles MyBase.Load
Dim newButton As New ToolStripButton
'イメージの設定
newButton.Image = Image.FromFile("C:\Work\NewDocumentHS.bmp")
'透過色の設定
newButton.ImageTransparentColor = Color.Black
'設定したボタンをToolStripに追加する
ToolStrip1.Items.Add(newButton)
End Sub
C#の例
// フォームロード時の処理
private void Form1_Load(object sender, EventArgs e)
{
ToolStripButton newButton = new ToolStripButton();
// イメージの設定
newButton.Image = Image.FromFile(@"C:\Work\NewDocumentHS.bmp");
// 透過色の設定
newButton.ImageTransparentColor = Color.Black;
// 設定したボタンをToolStripに追加する
toolStrip1.Items.Add(newButton);
}








コメント