Buttonコントロールに限った話ではないのですが、表面に図形を表示させることが可能です。(これは Contentプロパティを持つコントロールであれば可能です。)
1.円を表示する
Button コントロールに円を表示させるには ContentプロパティにEllipseコントロールを入れるだけです。
以下は、Buttonコントロールに 黄色い円を表示する例です。
XAML
<Button HorizontalAlignment="Left" Margin="213,345,0,0" VerticalAlignment="Top" Height="123" Width="350">
<Ellipse Width="30" Height="30" Fill="Yellow"/>
</Button>
2. Buttonコントロールの表面に複数のオブジェクトを表示する
先ほどの例だと、Contentプロパティに入れることができるオブジェクトは1つのみです。
複数を表示したい場合は、Gridや StackPanelなど、複数のコントロールを配置できるコントロールをButtonコントロールのContentプロパティに設定し、その上に複数のオブジェクトを配置します。
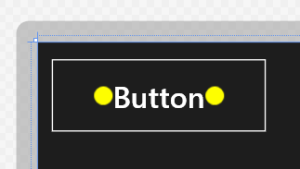
以下は Buttonコントロールの Contentプロパティに Stackパネルコントロールを配置し、その上にEllipseコントロールとTextBlockコントロールを配置する例です。
XAML
<Button HorizontalAlignment="Left" Margin="19,24,0,0" VerticalAlignment="Top" Height="123" Width="350">
<StackPanel Orientation="Horizontal">
<Ellipse Width="30" Height="30" Fill="Yellow"/>
<TextBlock Text="Button" FontSize="48" />
<Ellipse Width="30" Height="30" Fill="Yellow"/>
</StackPanel>
</Button>
現実的ではありませんが、ラジオボタンやチェックボックスを表示することもできます。
是非、カスタマイズして使用してみましょう!
Please follow and like us:




コメント