今回は Buttonコントロールに背景画像を表示してみます。
1.Buttonコントロールの背景画像の取り込み
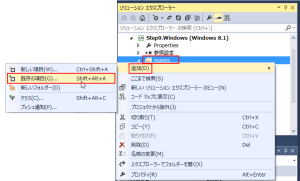
新規で Windows ストアアプリのプロジェクトを作成したら、ソリューションエクスプローラーを開きます。
Assetsフォルダを右クリックして[追加]-[既存の項目]をクリックします。
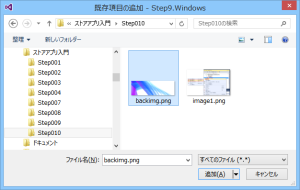
ここで、Buttonの背景に使用したい画像を選択して[追加]ボタンをクリックします。
2.Buttonコントロールに背景画像を設定する
次に MainPage.xaml に配置した Buttonコントロールを選択します。
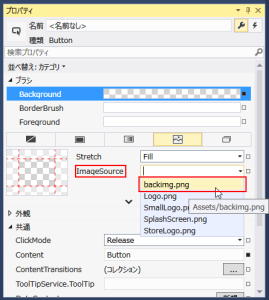
プロパティウィンドウで「ブラシ」を展開し、ImageSourceプロパティで先ほど追加したファイルを選択します。
以上で、Buttonコントロールに背景色が設定されます。
3.イメージのストレッチ設定をする。
先ほどまでの設定で背景画像が表示されましたが、場合によっては Stretchプロパティを使用して画像のストレッチ設定をしたい場合があります。
以下のプロパティ値を使用できるので、必要に応じて設定しましょう。
| Fill | 対象の領域を埋めるようにコンテンツのサイズを変更します。縦横比は維持されません。 |
| None | コンテンツの現在のサイズが維持されます。 |
| Uniform | コンテンツの本来の縦横比を維持しながら、対象の領域に収まるようにコンテンツのサイズを変更します。 |
| UniformToFill | コンテンツの本来の縦横比を維持しながら、対象の領域が埋まるようにコンテンツのサイズを変更します。対象の四角形の縦横比がコンテンツと異なる場合は、対象の領域に合わせて元のコンテンツをクリッピングします。 |
Please follow and like us:






コメント