今回はStackLayoutコントロールについて見ていきましょう。
StackLayoutコントロールは、文字通りコントロールをスタック(積み上げ)表示するためのコントロールです。
■シンプルな使用例
もっともシンプルなStackLayoutのサンプルコードは以下の通りです。
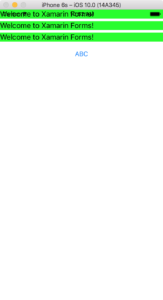
このサンプルでは3つのLabelと1つのButtonコントロールを配置しています。コントロールは画面の上部から順に配置されていることがわかります。
上に詰まりすぎて、時刻表示部分と被っているのが残念です。
<StackLayout> <Label x:Name="lblMsg1" Text="Welcome to Xamarin Forms!" BackgroundColor="Lime"/> <Label x:Name="lblMsg2" Text="Welcome to Xamarin Forms!" BackgroundColor="Lime"/> <Label x:Name="lblMsg3" Text="Welcome to Xamarin Forms!" BackgroundColor="Lime"/> <Button Text="ABC" x:Name="btnOk"/> </StackLayout>
■Padding設定する
時刻部分と重ならないようにするためにはいくつか設定方法があります。
はじめにPaddingプロパティを使用してみましょう。このプロパティはStackLayout内に配置したコントロールとStackLayoutまでの余白を表します。逆の言い方をするとStackLayoutの内側に指定した値の余白ができるということです。
Padding=”30″とした場合は、上下左右全て余白が30になります。個々に設定したい場合はカンマで区切ってPadding=”左,上,右,下”のように指定します。
<StackLayout Padding="30"> <Label x:Name="lblMsg1" Text="Welcome to Xamarin Forms!" BackgroundColor="Lime"/> <Label x:Name="lblMsg2" Text="Welcome to Xamarin Forms!" BackgroundColor="Lime"/> <Label x:Name="lblMsg3" Text="Welcome to Xamarin Forms!" BackgroundColor="Lime"/> <Button Text="ABC" x:Name="btnOk"/> <StackLayout Padding="10" BackgroundColor="Silver"> <Label Text="Hello" BackgroundColor="Lime"/> <Label Text="Hello" BackgroundColor="Lime"/> <Label Text="Hello" BackgroundColor="Lime"/> </StackLayout> </StackLayout>
■Spacingプロパティ
Spacingプロパティを使用すると、StackLayout内に配置したコントロール間のスペースを指定することができます。
外側のStackLayoutはSpacingを30に、内包しているStackLayoutはSpacingを10に設定しています。コントロールの縦方向のスペースの違いを確認して下さい。
<StackLayout Padding="30" Spacing="30"> <Label x:Name="lblMsg1" Text="Welcome to Xamarin Forms!" BackgroundColor="Lime"/> <Label x:Name="lblMsg2" Text="Welcome to Xamarin Forms!" BackgroundColor="Lime"/> <Label x:Name="lblMsg3" Text="Welcome to Xamarin Forms!" BackgroundColor="Lime"/> <Button Text="ABC" x:Name="btnOk"/> <StackLayout Padding="10" Spacing="10" BackgroundColor="Silver"> <Label Text="Hello" BackgroundColor="Lime"/> <Label Text="Hello" BackgroundColor="Lime"/> <Label Text="Hello" BackgroundColor="Lime"/> </StackLayout> </StackLayout>
■Orientationプロパティ
StackLayoutは既定で垂直方向にコントロールが配置されます。
横方向に配置したい場合はOrientationプロパティにHorizontalを指定します。既定値はVerticalです。
<StackLayout Padding="30" Spacing="5" Orientation="Horizontal">
<Label Text="Hello" BackgroundColor="Lime" HeightRequest="30"/>
<Label Text="Hello" BackgroundColor="Lime"/>
<Label Text="Hello" BackgroundColor="Lime"/>
</StackLayout>
Please follow and like us:






コメント