はじめに
TypeScriptは、マイクロソフトによって開発された、オープンソースのプログラミング言語です。
特徴は以下の通りです
- JavaScriptと互換性を持つ
- クラスベースのオブジェクト指向言語
TypeScriptを開発する上で適したエディタには様々ありますが、ここでは Visual Studio 2017で開発ができるよう環境構築をします。
環境構築
Visual Studio 2017(Community、Professional、Enterpriseのいずれでも可)がインストールされていることが前提条件です。
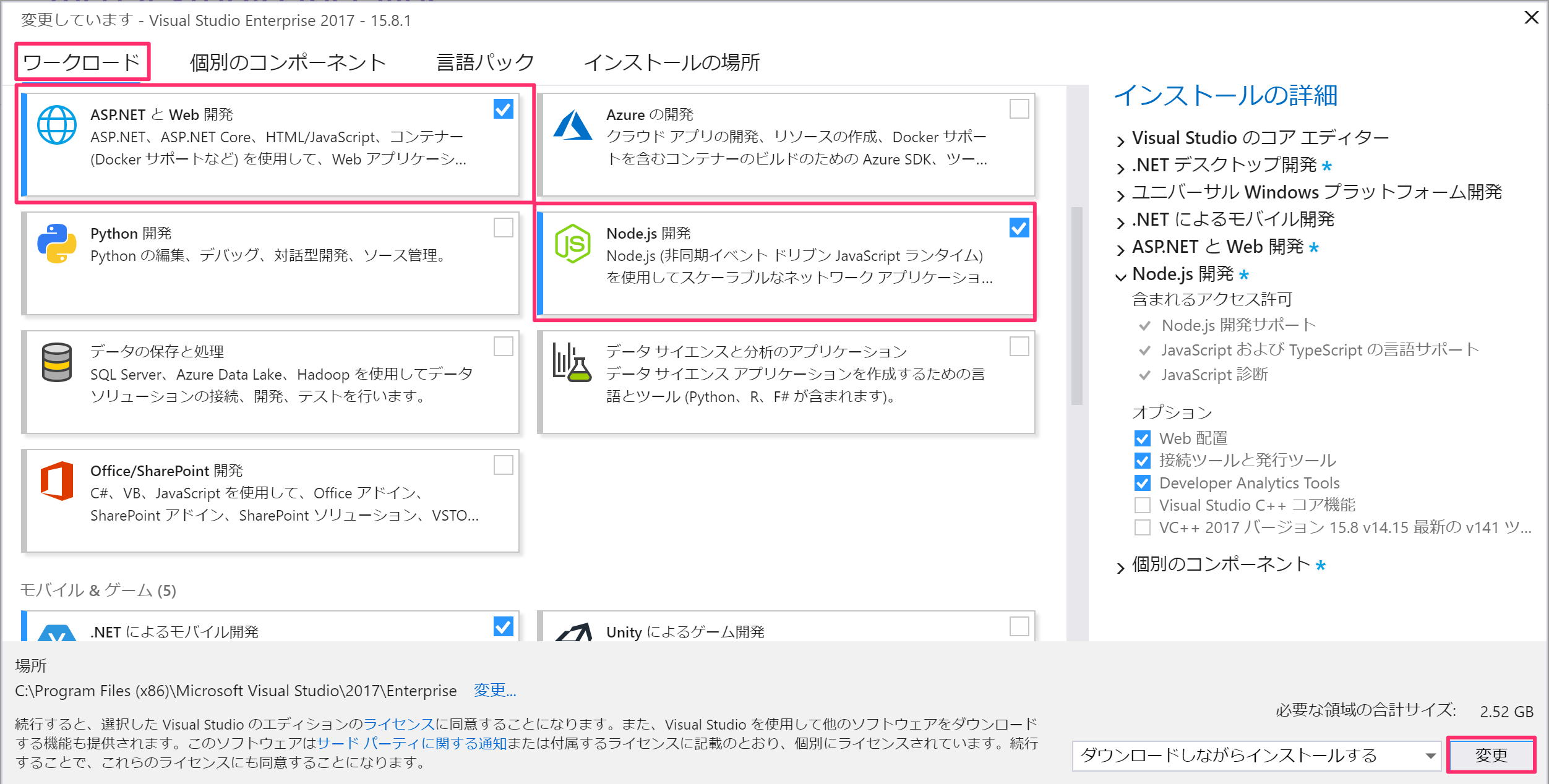
TypeScript環境のインストール自体は簡単で、以下に示す通り、Visual Studio 2017インストーラーのワークロードタブで「ASP.NETとWeb開発」と「Node.js 開発」にチェックを付けて、[変更]ボタンをクリックするだけです。
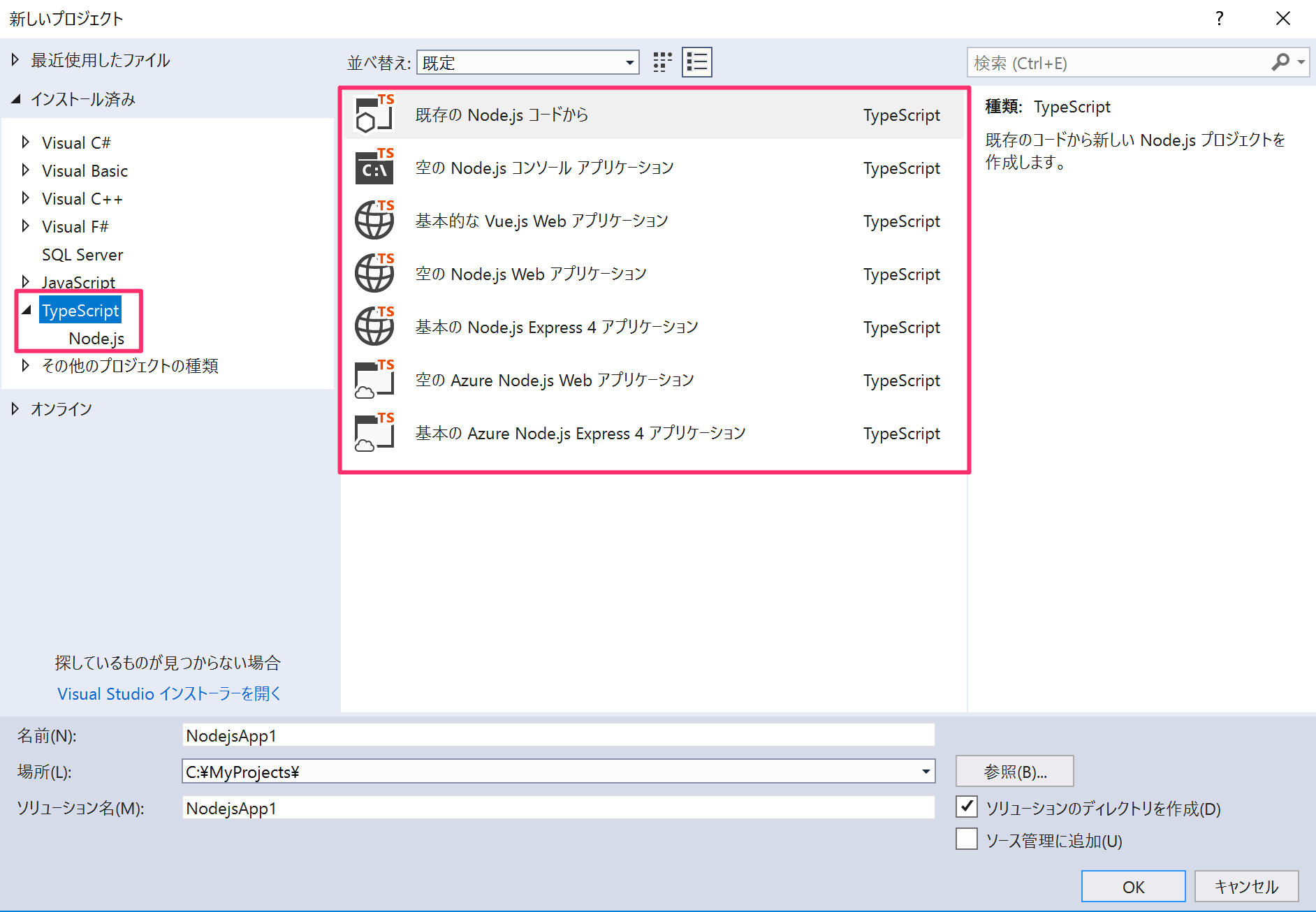
インストール完了後、Visual Studioを起動して、「新しいプロジェクト」のダイアログを確認すると、TypeScriptが追加されていることを確認できます
これで、Visual Studio 2017を使用してTypeScriptの開発ができるようになります。
TypeScript HTML Application Templateを追加する
続いて、HTML Application Templateを追加します。
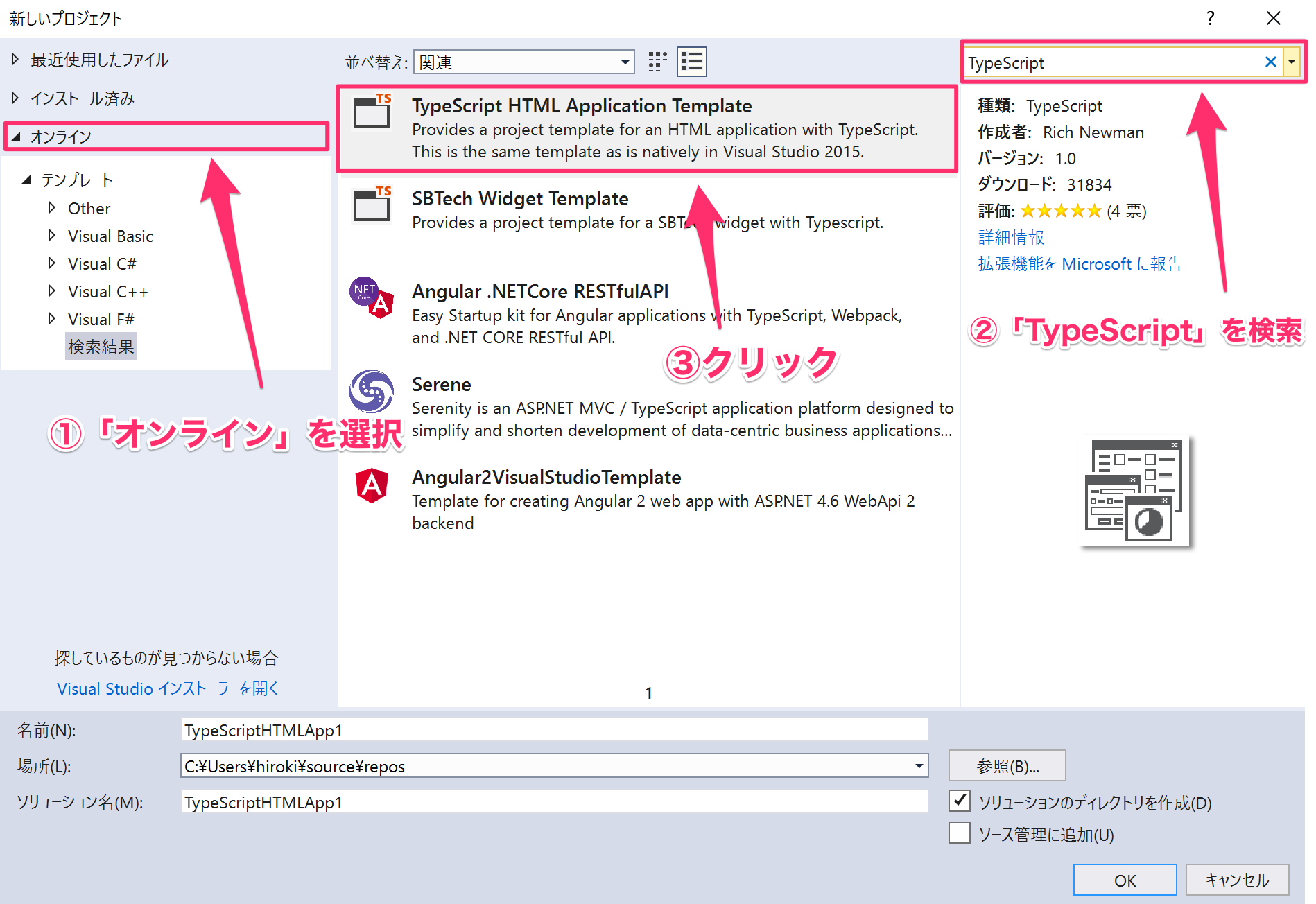
「新しいプロジェクト」ダイアログの左側で「オンライン」を選択し、右上の検索窓で「TypeScript」と入力して検索をします。
一覧に「TypeScript HTML Application Template」が表示されるので、クリックします。
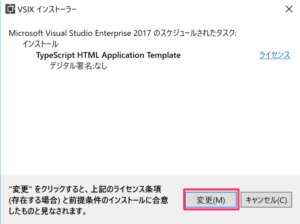
VSIXインストーラーが表示されたらVisual Studioを終了して、[変更]ボタンをクリックします。
「変更が完了しました」が表示されたら、テンプレートのインストールは完了です。
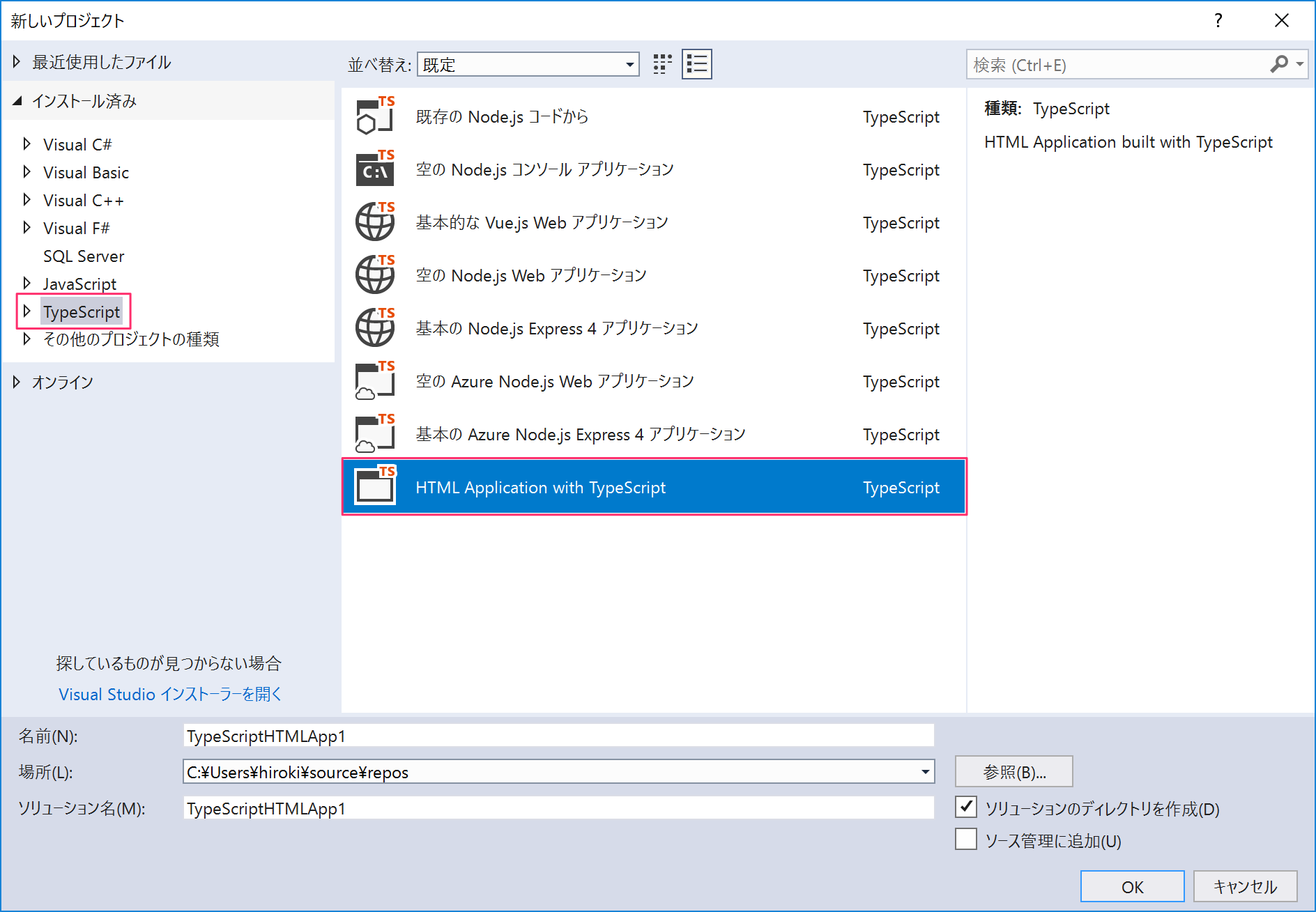
以降は「新しいプロジェクト」のダイアログで「HTML Application with TypeScript」が選択できるようになります。








コメント