アプリバーに表示するボタンはグループ化することができます。
グループ化を行うと、画面の左側の右側に表維持するボタンを分けることができます。
ボタンをグループ化するには、最初にAppBarにGridを配置して左右2つに分割します。次に、分割した左側と右側にそれぞれStackPanelを配置し、その中にボタンを配置します。
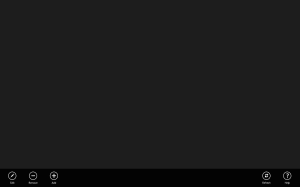
下記はアプリバーに表示するボタンをグループ化する例です。
左側には[Edit][Remove][Add]の3つのボタンを、右側には[Refresh][Help]の2つのボタンを配置しています。
<Page.BottomAppBar>
<AppBar IsOpen="True">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<StackPanel Orientation="Horizontal">
<Button Style="{StaticResource EditAppBarButtonStyle}" />
<Button Style="{StaticResource RemoveAppBarButtonStyle}" />
<Button Style="{StaticResource AddAppBarButtonStyle}" />
</StackPanel>
<StackPanel Grid.Column="1" HorizontalAlignment="Right" Orientation="Horizontal">
<Button Style="{StaticResource RefreshAppBarButtonStyle}" />
<Button Style="{StaticResource HelpAppBarButtonStyle}" />
</StackPanel>
</Grid>
</AppBar>
</Page.BottomAppBar>
Please follow and like us:



コメント