SerchBarコントロールを使用すると、検索窓を設置することができます。ただし、検索のロジックについては自分で作成する必要があります。
はじめに画面にSearchBarを設置しましょう。
SearchBarにプレースホルダーを設定したい場合はPlaceHolderプロパティを使用します。またCancelボタンの色はCancelButtonColorで設定をします。
<StackLayout Margin="10,30,10,10" >
<SearchBar x:Name="searchBar"
Placeholder="検索するテキストを入力して下さい"
CancelButtonColor="Fuchsia" />
<Label Text="検索結果:" FontSize="Small" FontAttributes="Bold"/>
<Label x:Name="lblResult" />
</StackLayout>
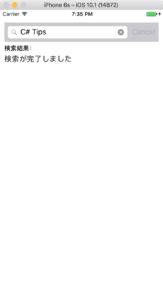
次に検索時のイベントについてみていきましょう。検索ボタンが押されるとSearchButtonPressedイベントが発生します。検索のロジックはこの中に記述します。以下の例では検索ボタンが押されたときにLabelに「検索が完了しました」を表示します。
public MainPage()
{
InitializeComponent();
searchBar.SearchButtonPressed += (sender, e) => {
// ここに検索ロジックを記述
lblResult.Text = "検索が完了しました";
};
}
Please follow and like us:



コメント