本記事の概要
この記事では、DataGrid の行の背景色を設定する方法について説明します。
※データ表示方法については過去記事「データグリッドにデータを表示する方法」を参照してください。
公式サイト情報はコチラを参照してください。
行の背景色を設定する
DataGrid の行の背景色を設定するには、RowBackground プロパティを使用します。
単色ブラシによる背景色設定
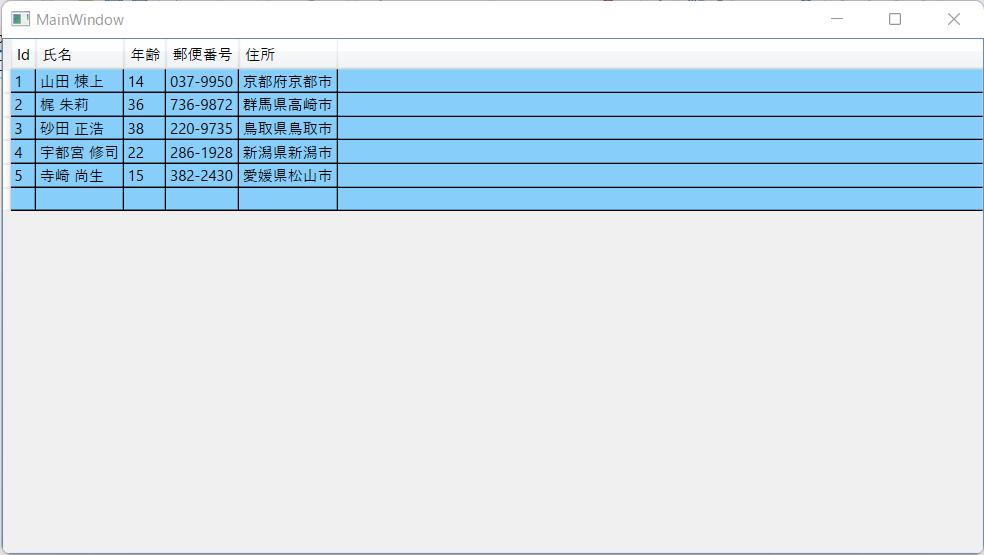
単色ブラシで行の背景色を塗りつぶす例を以下に示します。
この例では RowBackground プロパティに LightSkyBlue を設定しています。
XAMLの例
<Window x:Class="WpfSample.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfSample"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid>
<DataGrid x:Name="dataGrid" AutoGenerateColumns="False" RowBackground="LightSkyBlue">
<DataGrid.Columns>
<DataGridTextColumn Header="Id" Binding="{Binding Id}" CanUserSort="False"/>
<DataGridTextColumn Header="氏名" Binding="{Binding Name}" />
<DataGridTextColumn Header="年齢" Binding="{Binding Age}"/>
<DataGridTextColumn Header="郵便番号" Binding="{Binding ZipCode}"/>
<DataGridTextColumn Header="住所" Binding="{Binding Address}" />
</DataGrid.Columns>
</DataGrid>
</Grid>
</Window>
グラデーションブラシによる背景色設定
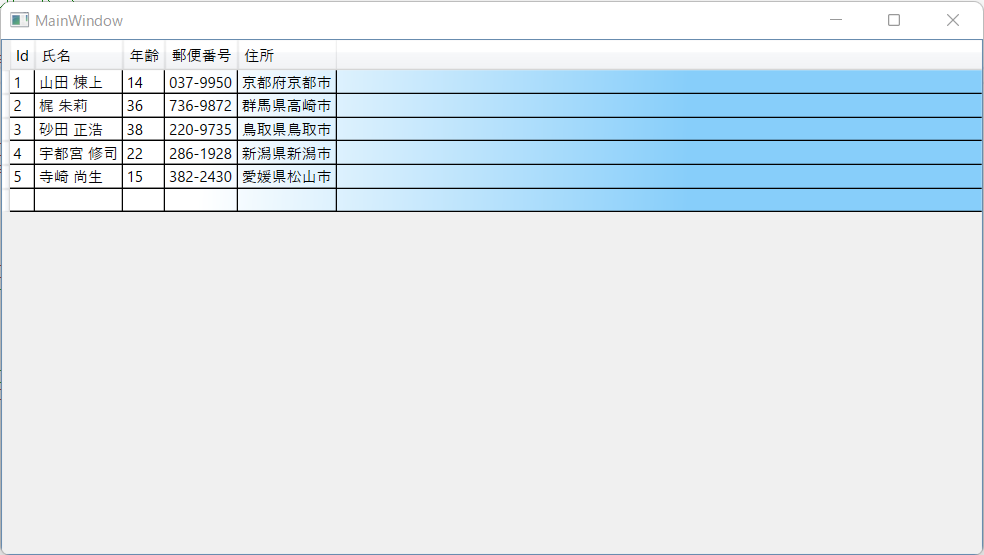
グラデーションブラシによる塗りつぶしの例を以下に示します。
グラデーションブラシは <LinearGradientBrush> を使用しています。
<Window x:Class="WpfSample.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfSample"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid>
<DataGrid x:Name="dataGrid" AutoGenerateColumns="False">
<DataGrid.RowBackground>
<LinearGradientBrush EndPoint="0.7,1" StartPoint="0.2,0">
<GradientStop Color="White"/>
<GradientStop Color="LightSkyBlue" Offset="1"/>
</LinearGradientBrush>
</DataGrid.RowBackground>
<DataGrid.Columns>
<DataGridTextColumn Header="Id" Binding="{Binding Id}" CanUserSort="False"/>
<DataGridTextColumn Header="氏名" Binding="{Binding Name}" />
<DataGridTextColumn Header="年齢" Binding="{Binding Age}"/>
<DataGridTextColumn Header="郵便番号" Binding="{Binding ZipCode}"/>
<DataGridTextColumn Header="住所" Binding="{Binding Address}" />
</DataGrid.Columns>
</DataGrid>
</Grid>
</Window>
Please follow and like us:




コメント