前回から少し時間が経ってしまいましたが、今回はその続きです。
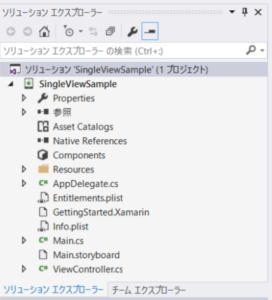
Single View App(iPhone)のプロジェクトを作成したら、ソリューションエクスプローラーを確認してみましょう。
上記の中で拡張子が「*.storyboard」というのが画面のデザイン用ファイルです。
そのなかでもMain.storyboardがメインのアプリ画面になります。このファイルをダブルクリックして開いてみましょう。
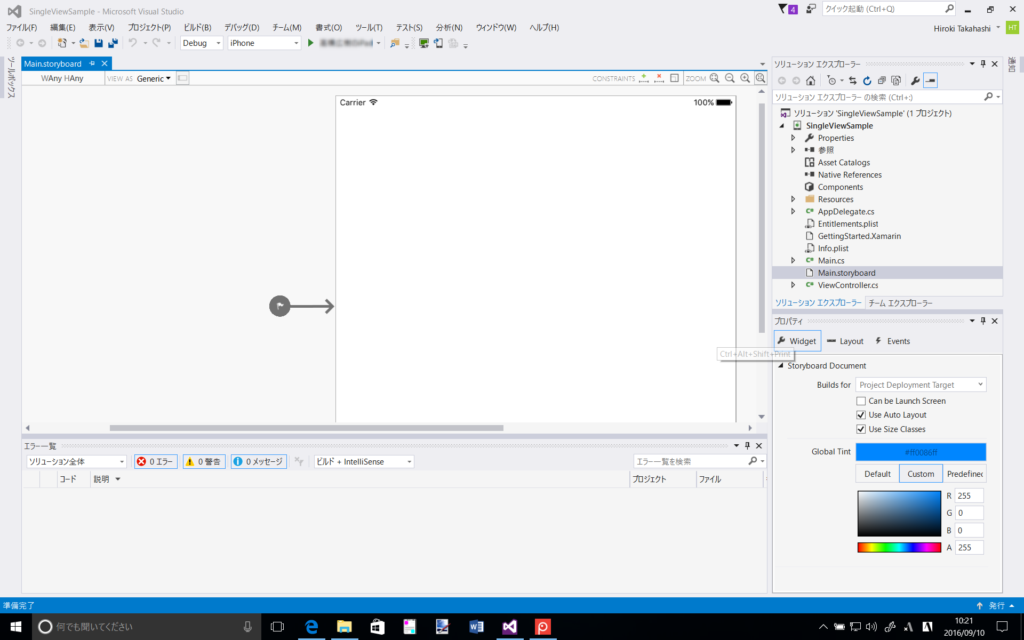
以下のように画面中央には、アプリのメイン画面が表示されます。
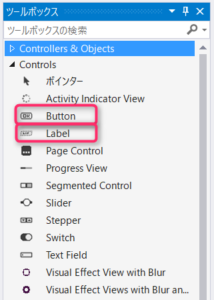
続いてツールボックスを表示し、ButtonとLabelを1つずつ配置してみましょう。配置をするにはツールボックスにあるButtonやLabelをドラッグ&ドロップするか、ダブルクリックをします。
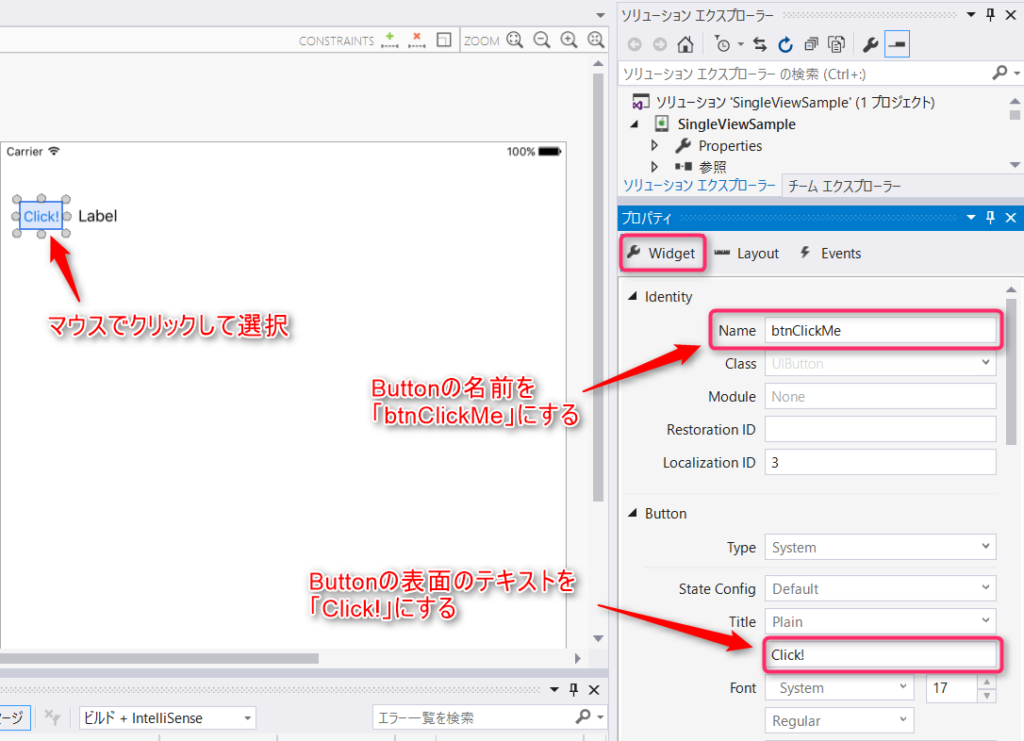
続いて配置したButtonに名前を付け、表面のテキストを変更します。
配置したButtonをマウスで選択して、プロパティウィンドウのWidgetタブを選択します。Name欄にはButtonに付ける名前を、Title欄には表面に表示するテキストをそれぞれ入力します。
Labelも同様にして編集します。Name欄には「lblMsg」、Text欄は空欄にします。
Visual Studioを使用してWidowsアプリケーションを作成したことがある場合は、違和感なく操作できたのではないでしょうか。
そのほかのUI部品も同様にして配置することができますので試してみてください。
次回、イベントを作成する方法を見ていきます。
関連記事
Visual Studio][Xamarin][iOS] Macに接続する
Please follow and like us:






コメント